Divi est un thème formidable pour créer rapidement son site avec WordPress. Mais changer l’ordre des colonnes Divi sur mobile peut devenir un véritable casse-tête. En effet, si vous avez déjà utilisé Divi, vous savez que ce sont vos colonnes qui contiennent vos modules. Divi a sa propre manière de gérer leur affichage sur mobile. Il les affiche dans l’ordre HTML, c’est à dire que la colonne 2 sera après la 1, la 3 après la 2, etc…
Voici un petit schéma de ce que nous allons apprendre à réaliser au cours de ce tutoriel.

Affichage d’une colonne avec 2 modules en changeant leur ordre d’affichage sur mobile
Méthode 1 : Utiliser l’option « Visibilité » de Divi
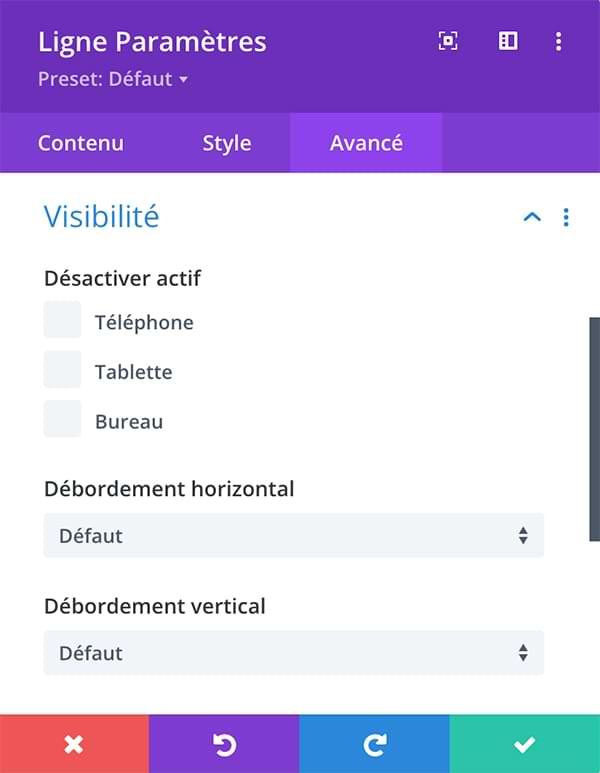
Il existe une fonctionnalité sur chacun des éléments Divi (Section, ligne, colonne et module), c’est l’option « Visibilité ». Cette option vous permet de désactiver l’affichage de votre élément sur :
- Ordinateur
- Tablette
- Smartphone

Grâce à de simple case à cocher, vous pouvez donc désactiver l’affichage de tout une ligne (ou d’une section, ou bien d’une colonne ou encore d’un module), sur les principaux périphériques.
Il est donc tout à fait envisageable de dupliquer une ligne toute entière. Pour la première ligne, on supprimerait l’affichage sur tablette et mobile, pour la seconde, on désactiverait son affichage sur ordinateur. Il ne nous resterait plus qu’à intervertir nous même les colonnes grace au Divi Builder et la solution serait toute trouvée.
Inconvénient de dupliquer notre contenu
Dupliquer du contenu sur notre site internet nous expose à 2 problèmes majeurs que nous allons détailler ci-dessous.
Le duplicate content pour Google
Le but premier de notre site internet est d’être référencé auprès des moteurs de recherche. Et par moteur de recherche, on entend principalement Google, qui monopolise 92% des requêtes de recherche sur notre territoire (France). En règle général, même si Google ne vous pénalisera pas pour la façon d’utiliser ce double contenu pour changer l’ordre des colonnes Divi sur mobile, il s’agit quand même de mauvaises pratiques sur le duplicate content. Cela pourrait donc nuire au référencement naturel de votre site internet.
2 contenus : 2 modifications
Le premier défaut de cette méthode était comment google percevait le contenu dupliqué sur votre site internet. A présent, découvrons l’autre inconvénient. Vous avez désormais votre contenu en double. Que se passe-t-il si vous souhaitez mettre à jour l’un des modules que vous venez de dupliquer ? Par exemple, changer une image. Vous devrez donc mettre à jour l’image sur votre contenu présent sur votre ordinateur, et sur celui s’affichant sur mobile et tablette. Idem pour un module texte. Cela vous demandera donc deux fois plus de travail.
Vous l’aurez compris, changer l’ordre des colonnes Divi sur mobile via l’option « Visibilité » en dupliquant notre contenu n’est donc pas la meilleure méthode. Voyons donc désormais, avec un peu de réglages CSS, comment faire ça comme un vrai professionnel.
Méthode 2 : Utiliser les flexbox pour modifier correctement l’ordre des colonnes Divi sur mobile
Les flexbox ! Qu’est-ce donc ce charabia ? En réalité, vous n’avez pas vraiment besoin de le savoir. Sachez juste qu’il s’agit d’une propriété CSS depuis la version 3, qui permet d’afficher nos éléments HTML de la manière dont on le souhaite. Et cela très facilement.
Du CSS pour notre ligne
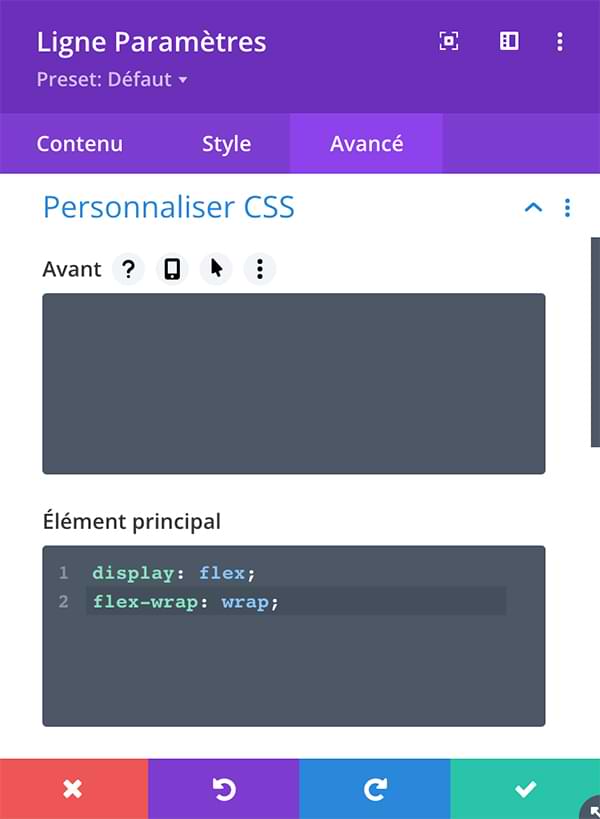
Rendez-vous dans les paramètres de votre ligne, puis dans l’option « Personnaliser CSS ». Ajoutez ensuite les quelques lignes dans la partie « Élément principal » :
display: flex;
flex-wrap: wrap;

Ajout des propriétés display: flex; et flex-wrap: wrap; à notre ligne
Nous avons donc rendu le display, c’est-à-dire le type d’affichage utilisé pour un élément HTML (ici notre ligne), à « flex ». La propriété « flex-wrap » nous permet de dire aux éléments qui sont contenus dans notre ligne, d’aller à la ligne quand ils n’ont plus la place de s’afficher sur la même ligne.
Allons encore plus loin
Nous avons dit que nous allons intervertir l’ordre des colonnes Divi sur mobile de manière professionnelle, autant l’être jusqu’au bout. Les 2 lignes de CSS ci-dessus peuvent être intégrée ailleurs pour ne pas avoir à les remettre inlassablement sur toutes nos lignes sur lesquelles nous voulons intervenir.
Nous allons utiliser le système de classe CSS. Dans l’option juste au-dessus, choisissez « ID et classes CSS » et renseignez un nom pour la classe CSS de votre ligne. Par exemple : custom_row_mobile

Ajout de la classe « custom_row_mobile » à notre ligne
Rendez-vous désormais dans les options de votre thème. Tout en bas, vous y verrez un encadré où vous pouvez injecter du CSS pour votre site internet. Renseignez donc les lignes suivantes :
.custom_row_mobile {
display: flex; flex-wrap: wrap;
}

Ajout de notre code dans l’éditeur CSS de Divi
On peut, encore aller plus loin si vous souhaitez vraiment faire les choses bien. C’est intégrer ce code directement dans le fichier style.css de votre thème enfant.
Choisir l’ordre des colonnes Divi sur mobile
Le plus gros du travail est fait, il ne nous reste plus qu’à choisir l’ordre de nos colonnes Divi sur mobile. Et pour cela, c’est dans les paramètres de nos colonnes que cela se passe.

Ici, vous devez sélectionner la ou les colonnes qui apparaîtront à partir du second élément, ne touchez pas à la colonne que vous voulez voir s’afficher en premier. Dans notre exemple du début, cliquez sur la colonne contenant le module « Image » de la fille faisant du yoga.
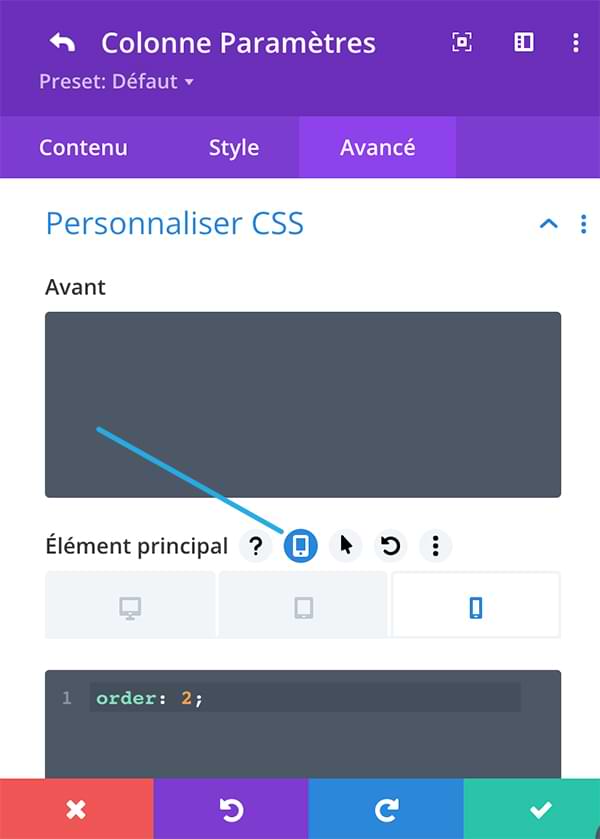
Allez dans l’onglet « Avancé » puis sur « Personnaliser CSS ». Puis dans l’encadré « Élément principal » sélectionnez l’icône du téléphone, et cliquez sur le mobile pour n’intervenir que sur l’affichage mobile. Renseignez la propriété CSS suivante :
order: 2;

Ajout de la propiété order sur notre colonne
Si vous avez une ligne avec 3 ou 4 colonnes, répétez l’opération avec les colonnes dont vous souhaitez changer l’ordre sur mobile. Vous pouvez utiliser cette propriété jusqu’à l’élément 6, étant donné que Divi nous permet de créer des lignes avec un maximum de 6 colonnes.
Les avantages d’utiliser la flexbox
Nos avantages ici sont exactement le contraire des inconvénients de notre méthode numéro 1. Nous n’avons pas de contenu dupliqué, ce qui veut dire que tout changement de module, que ce soit du texte, une image, ou tout autre élément de Divi, sera répercuté sur tous nos périphériques.
Nous avons également utilisé les classes CSS pour ne permettre d’utiliser que notre classe pour les lignes où nous souhaitons intervertir l’ordre des colonnes Divi sur mobile. Nous pourrons donc, dans le futur, rajouter des propriétés à notre classe pour encore plus customiser ces lignes.
Notre conclusion sur les méthodes pour changer l’ordre des colonnes Divi sur mobile
En guise de conclusion, il est évident que la méthode numéro 2, avec les flexbox est à utilisée. Vous pouvez d’ores et déjà enregistrer et publier votre contenu et aller le voir en ligne depuis votre ordinateur et votre tablette, le contenu s’affichera exactement comme vous l’avez défini.
Divilogy est expert en conception de sites internet WordPress, contactez-nous pour tous vos besoins de création ou de refonte !

