Remplacer les textes de votre menu par des icônes ? C’est aujourd’hui possible de manière très simple grâce à un service merveilleux : Font Awesome.
Qu’est-ce que Font Awesome ?

Il s’agit en réalité d’une bibliothèque (library en anglais) répertoriant plusieurs milliers d’icônes vectoriels. Ces icônes peuvent être utilisés n’importe où sur votre site grâce à un simple code HTML que vous devrez intégrer là où vous le souhaitez.
La plupart des icônes sont payants, vous devrez donc vous acquitter d’un abonnement annuel de 99$ pour bénéficier de presque 8000 icônes ! Mais ne vous inquiétez pas, grâce à la version gratuite, vous bénéficiez déjà de 1608 icônes !
Dans cet article, nous allons nous intéresser à comment les utiliser dans vos menus, mais comme dis plus haut, vous pouvez les intégrer sur l’ensemble de votre site.
Rendons nos menus jolis !
Par défaut, après une nouvelle installation de WordPress et du thème Divi, vous vous retrouvez avec un menu comme celui-ci (nous avons volontairement rajouter un lien vers une boutique pour les sites e-commerce) :
Nous allons voir comment lui ajouter quelques icônes pour le rendre pour donner à nos visiteurs l’envie de cliquer sur nos liens.
Installer l’extension Font Awesome pour WordPress
Tout d’abord nous allons devoir installer le plugin officiel de Font Awesome. Si vous ne savez pas comment, suivez notre tutoriel pour installer une extension WordPress. Mais pas de panique, nous allons tout faire ensemble. Vous pouvez soit l’installé depuis votre tableau de bord WordPress, ou bien allé récupérer l’extension Font Awesome sur le répertoire officiel WordPress. Nous choisirons cette seconde méthode.

Cliquez donc sur « Download ». Vous allez donc récupérer le fichier zip de l’extension. Vous allez devoir téléverser ce fichier sur votre tableau de bord WordPress. Rendez-vous donc dans le menu « Extension » et cliquez sur « Ajouter » (1). Cliquez ensuite sur « Téléverser une extension » (2).

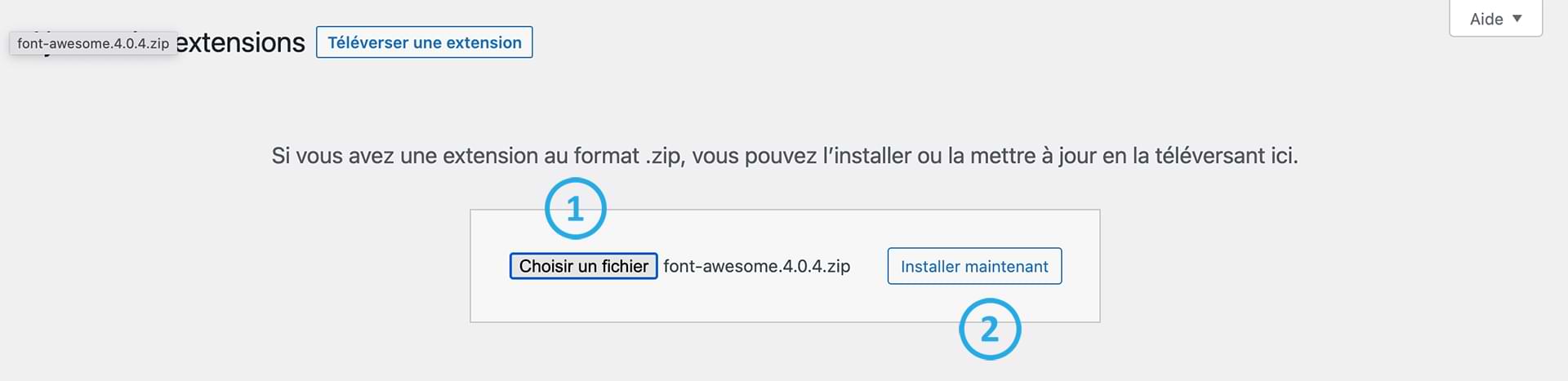
Ensuite, vous arriverez sur une nouvelle fenêtre. Cliquez donc sur « Choisir un fichier » (1) et allez chercher le fichier ZIP de votre extension fraîchement téléchargée. Puis cliquez sur « Installer maintenant » (2).

Et c’est bon ! Votre extension Font Awesome est installée ! Vous allez pouvoir personnaliser vos menus WordPress facilement, et nous allons tout de suite voir comment en récupérant le code HTLM de ces merveilleux icônes !
Comment fonctionne la bibliothèque Font Awesome ?
Nous vous l’avons expliqué au début, c’est par divers code HTML que nous allons pouvoir intégrer les icônes à notre menu. Rendez-vous donc sur Font Awesome. Cliquez sur « icons » dans le menu supérieur puis sur « Free » dans la barre latérale sur votre gauche. Et vous vous retrouvez devant une multitude d’icônes qui n’attendent que de designer magnifiquement votre menu !
![]()
Vous pouvez vous servir de la barre de recherche en haut pour chercher des icônes correspondantes à vos besoins. Attention toutefois, étant en anglais, vous devrez utiliser des termes de la langue de Shakespeare.
En cliquant sur un des icônes, nous allons obtenir toutes les informations nécessaires pour l’intégration des icônes voulus sur notre site.
![]()
Première chose : ne vous préoccupez pas de la couleur, cette dernière est juste la pour habiller et change à chaque actualisation de la page.
Vous trouverez la page d’une icône :
- (1) Le nom de l’icône donné par Font Awesome
- (2) Un aperçu de l’icône
- (3) Le type de graisse de l’icône avec la mention « pro » pour les icônes payants. En version gratuite, la version « Regular » est la plus disponible avec la version « solid ». Les autres versions sont le plus souvent payantes.
- (4) Le code HTML (balise « i ») avec sa classe dont nous allons nous servir pour intégrer les icônes à notre menu.
Dans notre exemple, nous avions 5 liens dans notre menu :
- Accueil
- A propos
- Blog
- Boutique
- Contact
Je vous propose d’utiliser
- Une maison pour notre lien vers notre page d’accueil,
- Un point d’interrogation pour la page « A propos »,
- L’icône d’un journal pour le blog,
- Un magasin pour notre lien vers notre boutique,
- Et enfin une enveloppe pour la page contact.
Voici donc, ci-dessous les icônes avec leur classe HTML que nous allons utiliser :
<i class= »fas fa-home« >
<i class= »fas fa-question-circle« >
<i class= »fas fa-newspaper« >
<i class= »fas fa-store« >
<i class= »fas fa-envelope-open-text« >
Intégration des icônes au menu
Nous avons téléchargé l’extension Font Awesome, nous avons choisi et récupéré les éléments HTML pour chacun des liens de notre menu, il ne nous reste plus qu’à les intégrer ! Rendez-vous donc dans la section « Menu » de l’onglet « Apparence » de votre tableau de bord WordPress.
Désormais, dans la partie « Titre de navigation », vous pouvez ajouter le titre de votre menu ainsi qu’une icône depuis ceux que nous avons sélectionné précédemment. Pour la page d’accueil, renseignez donc « Accueil <i class= »fas fa-home »></i>« .
![]()
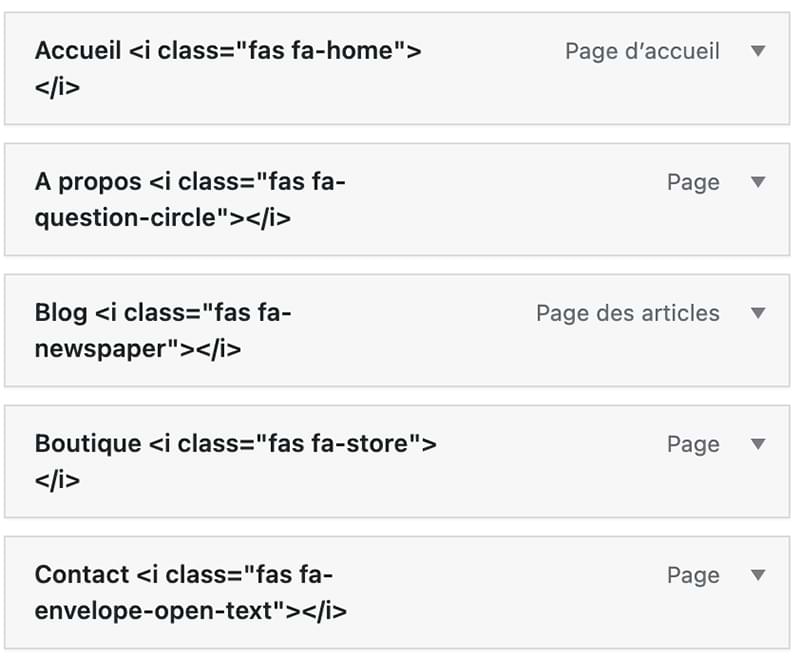
Une fois tous les liens du menu renseignés, voici à quoi devrait ressembler votre page :

Désormais, en sauvegardant votre menu et en retournant sur l’un des pages de votre site, votre nouveau menu devrait apparaître !
![]()
Comme vous pouvez le voir, la class « active » (qui permet de personnaliser le lien de la page sur laquelle nous nous trouvons), s’applique également à nos icônes Font Awesome. Étant sur la page d’accueil, l’icône de notre maison est également en bleu. Ainsi votre menu est désormais beaucoup plus travaillé, avec de magnifiques icônes responsives !
Notre conclusion
Font Awesome existe depuis bientôt 10 ans à l’heure à laquelle nous écrivons ces lignes (date de la première version en Août 2012). Il n’a cessé de s’améliorer pour nous proposer des superbes icônes et une facilité d’installation déconcertante, comme nous avons pu le voir au travers de ce tutoriel. Sachez qu’en plus de vos menus, vous pouvez désormais utiliser vos icônes absolument partout sur votre site internet. Il vous suffit simplement de reproduire la méthode que nous avons vu ici, c’est-à-dire de copier l’élément HTML et sa classe correspondante.
Divilogy s’est spécialisé dans le développement de sites internet WordPress, contactez-nous pour toutes demandes !

