Introduction
Créer un mega menu avec Divi est essentiel pour une expérience utilisateur optimale. Les mega menus offrent une navigation claire et organisée. Ils permettent aux visiteurs de trouver rapidement les informations qu’ils recherchent. En optimisant la structure de votre site, vous améliorez la satisfaction des utilisateurs.
Un mega menu personnalisé avec le thème Divi présente de nombreux avantages. Il permet de mettre en avant vos contenus les plus importants. Vous pouvez personnaliser chaque élément selon vos besoins spécifiques. Avec Divi, les options de personnalisation sont vastes et accessibles. Ainsi, votre site gagne en efficacité et en esthétique.
L’importance d’un mega menu ne se limite pas à la navigation. Il influence positivement le référencement de votre site. Un site bien structuré est mieux compris par les moteurs de recherche. Cela se traduit par une meilleure visibilité en ligne. En somme, un mega menu personnalisé avec Divi est un atout majeur pour tout site WordPress.
Qu’est-ce qu’un mega menu et pourquoi en avez-vous besoin ?
Un mega menu est une extension avancée du menu de navigation traditionnel. Il permet d’afficher plusieurs options dans un espace plus grand. Cela rend la navigation plus intuitive pour les utilisateurs.
Les fonctionnalités principales d’un mega menu incluent la possibilité d’organiser les liens en colonnes. Vous pouvez également ajouter des images, des icônes et des descriptions pour chaque lien. Ces éléments supplémentaires aident à mieux guider les visiteurs.
Un mega menu est utile pour plusieurs raisons. Il améliore la navigation en regroupant les liens de manière logique et visuelle. Cela réduit le temps de recherche pour les utilisateurs et augmente leur satisfaction.
En intégrant un mega menu, vous améliorez l’expérience utilisateur sur votre site. Les visiteurs trouvent rapidement ce qu’ils cherchent, ce qui réduit le taux de rebond. Une navigation efficace encourage également les utilisateurs à explorer davantage de pages.
Enfin, un mega menu contribue au référencement naturel. Il permet aux moteurs de recherche de mieux comprendre la structure de votre site. Un site bien organisé est plus susceptible de se classer en haut des résultats de recherche.
Les étapes pour créer un mega menu avec Divi
Nous allons voir désormais les étapes pour créer un mega menu avec Divi.
Créer un menu
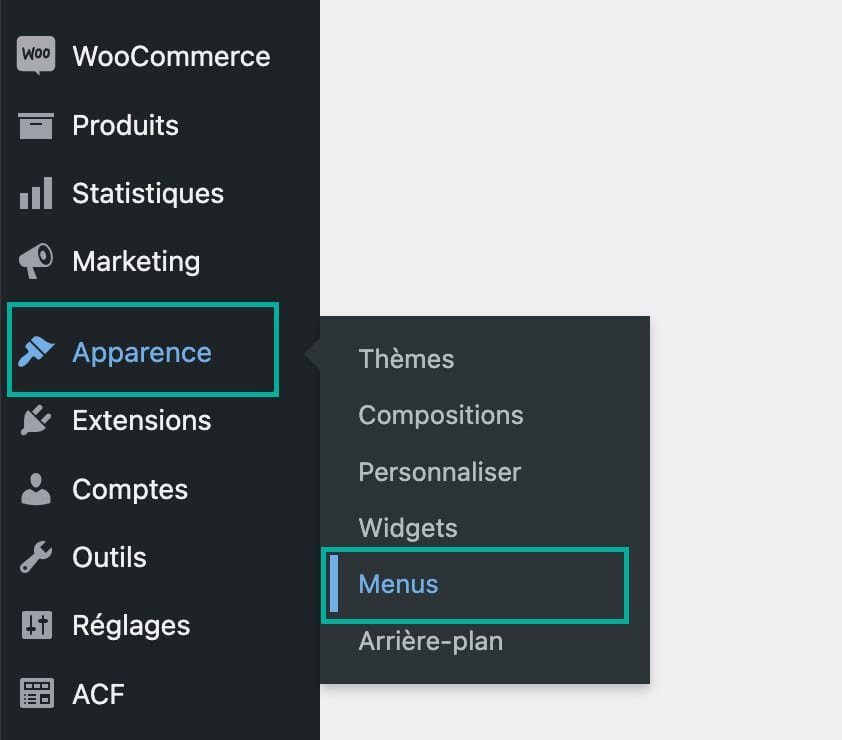
Pour créer un menu sur WordPress, le thème Divi nous simplifie la tâche. Il vous suffit d’aller dans « Apparences > Menu » comme vous pouvez le voir sur la capture d’écran ci-dessous.

Ajouter les pages à votre menu
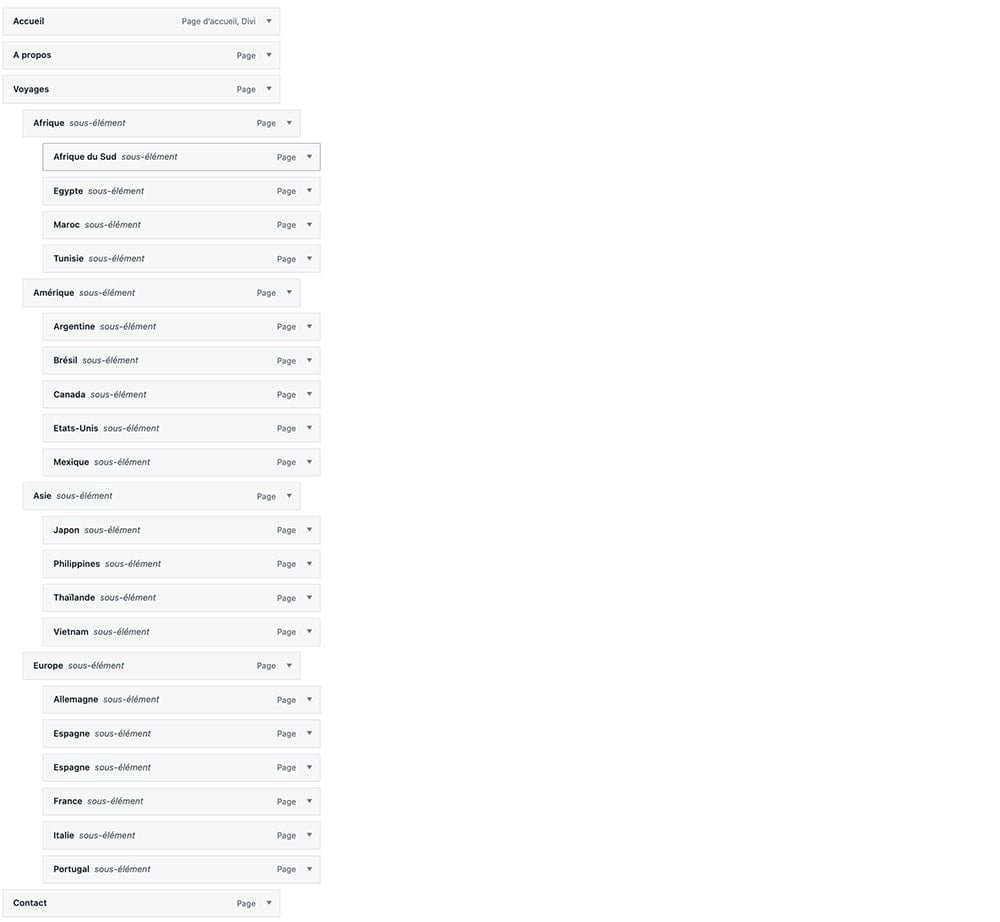
Nous allons partir sur un exemple d’un site de voyage qui propose plusieurs destinations à ses visiteurs. Vous allez donc créer un menu sous cette forme :

Le menu ressemblera donc à celui-ci :
Nous avons donc les pages principales qui sont dans un premier niveau. Les pages « continents » qui sont dans un second niveau du menu « Destination », puis enfin les pages « pays » dans un troisième niveau.
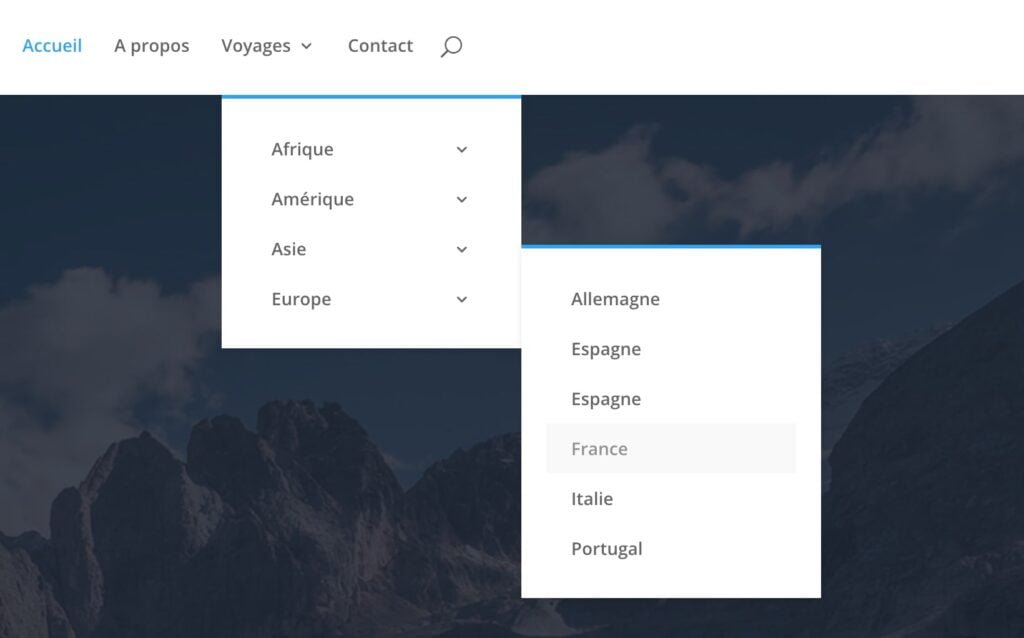
En créant notre menu, ce dernier ressemble à ceci :

On voit bien qu’ici, la navigation n’est pas claire ni fluide pour nos utilisateurs. Transformons notre menu classique en mega menu !
Activer l’option des class CSS sur nos menus
Créer un mega menu avec Divi est relativement facile. Une fois le menu créé, il nous suffit d’ajouter une classe CSS bien spécifique à notre élément de menu de premier niveau (ici « Voyages »).
Pour cela, vous allez devoir vous rendre tout en haut de votre écran, de sélectionner « Options de l’écran » et de cocher « Classes CSS ».

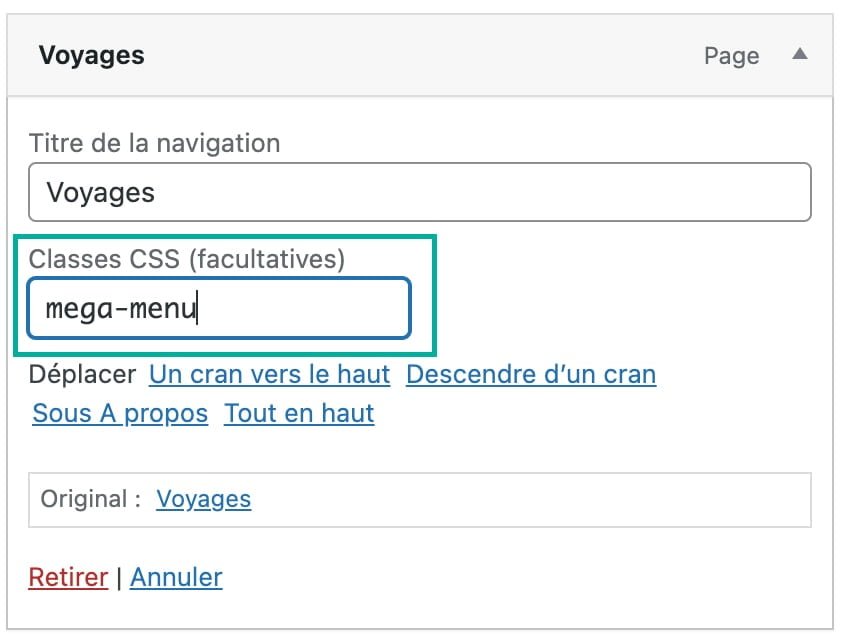
Ajout de la classe mega-menu
En ayant activé les classes CSS pour les menus, vous avez désormais la possibilité, comme son nom l’indique, d’ajouter des classes CSS sur chaque élément de votre menu. Ouvrez donc l’élément « Voyages » et ajoutez-y la classe « mega-menu » proposée par Divi.

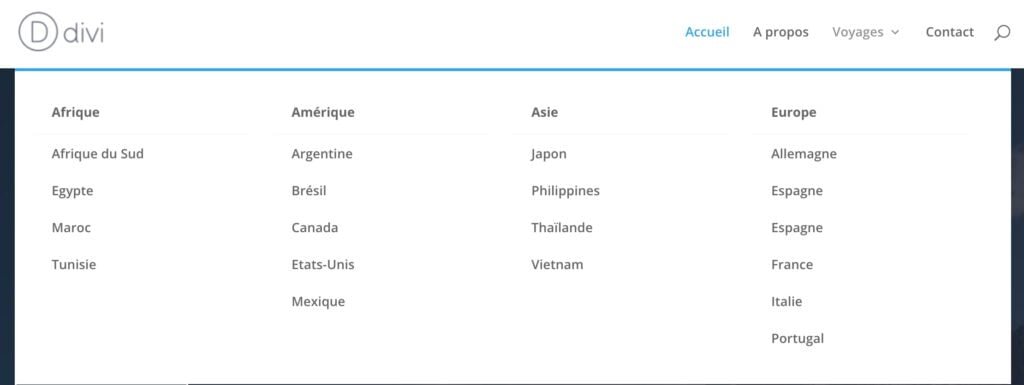
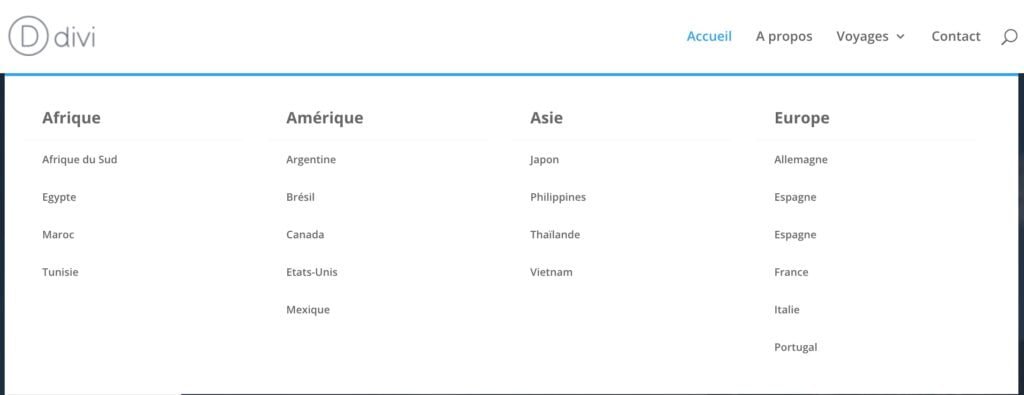
Désormais, notre mega menu est terminé. Vous pouvez voir le résultat ci-dessous :

Bonus : changer la taille du texte dans le mega menu
Vous avez réussi à créer un mega menu avec Divi, félicitations. Laissez-nous vous offrir une dernière astuce : changer la taille des éléments de votre mega menu. Rendez-vous dans les options CSS de votre thème Divi et ajoutez-y le code suivant :
/* Changer la taille des éléments parents du mega menu */
.mega-menu .sub-menu .menu-item-has-children>a {
font-size: 1.2em;
}
/* Changer la taille des éléments enfants du mega menu */
.mega-menu .sub-menu ul[class="sub-menu"] li a {
font-size: 0.8em;
}Les éléments parents représentent le nom des continents tandis que les éléments enfants représentent les pays. Le résultat est désormais comme ci-dessous :

Conclusion pour créer un mega menu avec Divi
En guise de conclusion, créer un mega menu avec Divi est véritablement une chose simple à réaliser. Il vous suffit :
- Créer votre menu
- Ajouter vos pages en fonction de l’architecture souhaitée
- Activer les classes CSS sur votre menu
- Ajouter la classe « mega-menu » à l’élément parent du mega menu
Créer un mega menu avec Divi peut transformer l’expérience utilisateur de votre site web, en offrant une navigation claire et intuitive. En suivant les étapes décrites dans cet article, vous serez en mesure de concevoir un menu sophistiqué qui répondra parfaitement aux besoins de vos visiteurs.
Vous avez des questions ou besoin d’aide pour aller encore plus loin ? Nous sommes à votre disposition pour vous accompagner dans la création de votre site web. Que vous ayez besoin d’une assistance ponctuelle ou d’une prise en charge complète de votre projet, contactez-nous. Ensemble, nous pouvons transformer votre vision en réalité et faire de votre site une vitrine professionnelle et attrayante.

