Introduction
Si vous êtes débutant en matière de création de site web, il est possible que vous n’ayez jamais entendu parler de Divi. Il s’agit d’un thème WordPress très populaire qui propose un constructeur de page intégré. Dans cet article, nous allons vous présenter les fonctionnalités les plus utiles de Divi pour les débutants, afin de vous aider à mieux comprendre son fonctionnement et à prendre en main cet outil de création de site web.
Présentation de Divi
Divi est un thème WordPress très complet qui intègre un constructeur de page visuel permettant de créer des designs personnalisés pour votre site web. Si vous ne connaissez pas encore Divi, vous pouvez consulter notre article qui explique plus en détail ce qu’est Divi et comment il fonctionne.
Pourquoi le constructeur de pages Divi est-il utile pour les débutants ?
Le constructeur de pages Divi est un outil puissant pour créer des sites Web de qualité professionnelle sans avoir besoin de connaissances en programmation ou en conception graphique approfondies. Pour les débutants qui cherchent à créer leur propre site Web ou à améliorer un site existant, Divi est un choix idéal. En effet, il offre de nombreuses fonctionnalités intuitives et conviviales qui facilitent la conception de pages, la personnalisation de l’apparence de votre site et l’optimisation de votre contenu. Dans cet article, nous allons explorer les fonctionnalités les plus utiles de Divi pour les débutants qui cherchent à se familiariser avec cet outil.
Les fonctionnalités les plus utiles de Divi pour les débutants
1. L’interface utilisateur intuitive
L’interface utilisateur de Divi est conçue pour être intuitive et facile à utiliser, même pour les débutants. Tout est organisé de manière logique et cohérente, ce qui permet aux utilisateurs de trouver rapidement les outils dont ils ont besoin pour créer leur site web.
Le constructeur de pages de Divi utilise un système de blocs préconçus appelés « modules » pour créer des pages. Les modules sont des éléments de page couramment utilisés tels que des titres, des images, des textes, des boutons, des galeries et bien d’autres. Les utilisateurs peuvent simplement faire glisser et déposer ces modules sur leur page pour créer leur mise en page.
L’interface de Divi est également entièrement personnalisable. Les utilisateurs peuvent modifier la mise en page de leur éditeur de page en choisissant parmi une gamme de mises en page préconçues ou en personnalisant leur propre mise en page. Ils peuvent également personnaliser la palette de couleurs de leur site Web en utilisant le sélecteur de couleurs intégré.
En outre, l’interface de Divi pour les débutants est dotée d’une fonctionnalité de prévisualisation en direct qui permet aux utilisateurs de voir les modifications qu’ils apportent à leur site Web en temps réel. Cela signifie que les utilisateurs peuvent visualiser leur site Web tout en travaillant dessus, sans avoir à basculer entre différents onglets ou fenêtres.
Dans l’ensemble, l’interface utilisateur de Divi pour les débutants est conçue pour être facile à utiliser, personnalisable et dotée de fonctionnalités pratiques qui aident les utilisateurs à créer leur site web rapidement et facilement.
2. La bibliothèque de modèles

La bibliothèque de modèles est l’une des fonctionnalités les plus utiles de Divi pour les débutants. En effet, lorsque vous débutez avec Divi, il peut être difficile de savoir par où commencer et comment créer un site web à partir de zéro. C’est là que la bibliothèque de modèles entre en jeu.
La bibliothèque de modèles de Divi contient des centaines de modèles de pages prédéfinies, chacun avec un design unique et personnalisable. Ces modèles peuvent être utilisés tels quels ou modifiés selon vos préférences, et ils sont organisés par catégories pour faciliter la navigation.
Les débutants peuvent ainsi gagner beaucoup de temps en utilisant les modèles de la bibliothèque plutôt que de créer des pages à partir de zéro. En outre, cela permet également aux débutants d’apprendre à créer des designs professionnels sans avoir à posséder des compétences en design graphique.
Pour accéder à la bibliothèque de modèles de Divi, il vous suffit de cliquer sur le bouton « Utiliser le constructeur » lorsque vous créez une nouvelle page. Ensuite, vous pouvez parcourir la bibliothèque et sélectionner le modèle qui convient le mieux à votre projet.
En utilisant cette fonctionnalité, les débutants peuvent rapidement créer des pages professionnelles et personnalisées pour leur site web sans avoir à passer des heures à apprendre les techniques de design et de codage.
En somme, la bibliothèque de modèles de Divi est un outil extrêmement utile pour les débutants, car elle leur permet de gagner du temps et d’apprendre à créer des designs professionnels sans avoir besoin de compétences en design.
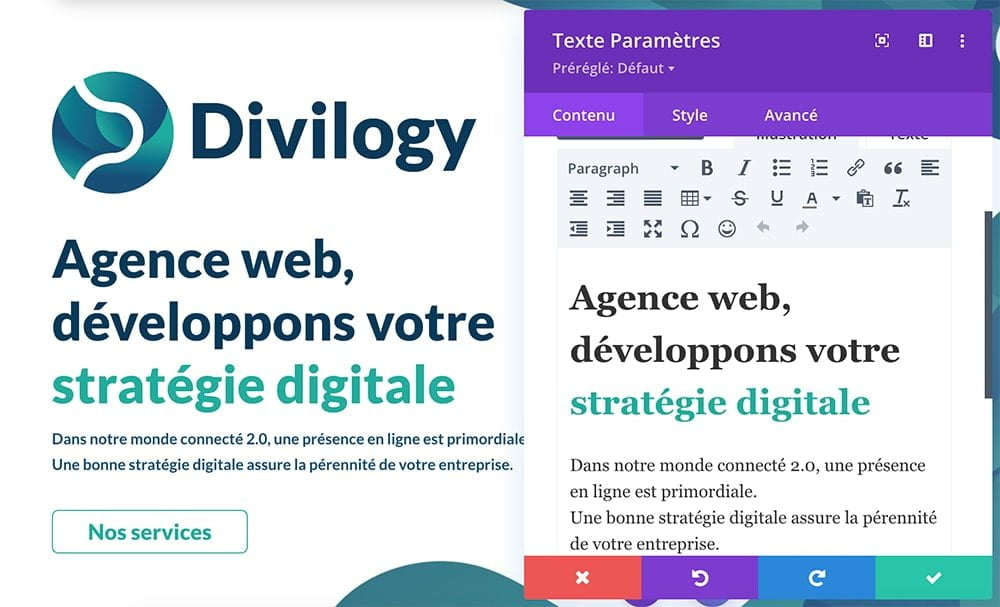
3. L’éditeur de texte en temps réel

L’éditeur de texte en temps réel de Divi est une autre fonctionnalité utile pour les débutants. Grâce à cette fonctionnalité, vous pouvez voir en temps réel les modifications que vous effectuez sur votre page. Cela signifie que vous pouvez éditer votre page en direct sans avoir besoin de basculer constamment entre l’éditeur et l’aperçu.
C’est une fonctionnalité très pratique pour les débutants, car elle leur permet de voir immédiatement comment leur page se présente sans avoir besoin de sauvegarder et de recharger la page. Les débutants peuvent ainsi gagner beaucoup de temps et travailler plus efficacement.
L’éditeur de texte en temps réel de Divi pour les débutants est également très facile à utiliser. Il suffit de cliquer sur le texte que vous souhaitez modifier et de commencer à taper. Les options d’édition apparaissent alors automatiquement, ce qui facilite encore plus le processus d’édition pour les débutants.
En outre, l’éditeur de texte en temps réel est également très flexible. Il vous permet d’ajouter facilement du texte, des images, des boutons, des listes et bien plus encore. De plus, vous pouvez facilement modifier les couleurs, les polices et les tailles de police pour vous assurer que votre texte est parfaitement aligné avec la vision que vous avez pour votre site.
Dans l’ensemble, l’éditeur de texte en temps réel de Divi pour les débutants est une fonctionnalité très utile pour les débutants. Il leur permet de travailler efficacement et de manière plus fluide, et il est très facile à utiliser. Les débutants peuvent ainsi se concentrer sur la création d’un site Web de qualité plutôt que sur les aspects techniques.
4. Les options de personnalisation

Divi est un constructeur de pages très puissant qui offre des options de personnalisation très flexibles pour les débutants. Les débutants peuvent utiliser ces options pour créer des designs professionnels et uniques pour leur site web, sans avoir besoin de connaissances en codage ou en design.
Les options de personnalisation de Divi sont très simples à utiliser, même pour les débutants. Avec Divi, vous pouvez personnaliser les polices, les couleurs, les marges, les bordures et bien plus encore. Les débutants peuvent facilement choisir parmi une grande variété d’options pour personnaliser leur site web.
De plus, Divi propose des packs de mises en page préconçus pour vous aider à démarrer rapidement. Ces packs sont conçus pour être facilement modifiables pour répondre à vos besoins. Les débutants peuvent ainsi choisir un pack de mise en page, le personnaliser selon leurs préférences et le déployer en un rien de temps.
En utilisant Divi, les débutants peuvent facilement créer des sites web professionnels sans avoir à investir du temps et de l’argent dans des cours de design ou de codage. Divi pour les débutants est donc un choix judicieux pour ceux qui cherchent à créer un site web unique et professionnel rapidement et facilement.
5. L’outil de clonage des modules, lignes et sections
Lorsque vous créez un site web à l’aide de Divi, vous pouvez avoir besoin de créer des sections ou des modules similaires sur différentes pages. Cela peut être fastidieux et prendre beaucoup de temps si vous devez créer chaque section ou module à partir de zéro pour chaque page. C’est là que l’outil de clonage de Divi entre en jeu.
L’outil de clonage vous permet de dupliquer facilement une section ou un module existant et de l’utiliser sur une autre page ou dans une autre partie de votre site web. Vous pouvez modifier les couleurs, les images et les textes du module cloné pour qu’il corresponde à la nouvelle page sur laquelle vous l’utilisez.
L’outil de clonage de Divi est particulièrement utile pour les débutants qui ne sont pas encore familiers avec toutes les fonctionnalités de Divi. En utilisant l’outil de clonage, les débutants peuvent économiser du temps et de l’effort lors de la création de leur site web, tout en s’assurant que leur site est cohérent et professionnel.
En bref, l’outil de clonage de Divi est une fonctionnalité pratique qui peut aider les débutants à créer des sites web de manière plus efficace et professionnelle.
Les erreurs à éviter lorsque l’on utilise Divi pour les débutants
Utiliser trop de styles différents
L’une des erreurs courantes que les débutants font lorsqu’ils utilisent Divi est d’utiliser trop de styles différents. Divi offre de nombreuses options de personnalisation, mais il est important de se rappeler de garder un style cohérent tout au long du site web. Utiliser trop de styles différents peut rendre le site web confus et peu professionnel.
Lorsque vous utilisez Divi, essayez de limiter le nombre de styles différents que vous utilisez. Par exemple, utilisez une palette de couleurs cohérente tout au long du site web et choisissez un style de police cohérent pour tous les titres et les textes. Évitez également d’utiliser trop de styles différents pour les boutons et les liens.
En outre, n’oubliez pas que moins est souvent plus lorsqu’il s’agit de la conception de site web. Évitez de surcharger votre site web avec trop d’éléments de conception et de sections inutiles. Cela peut rendre le site web encombré et difficile à naviguer pour les visiteurs.
En résumé, il est très utile d’utiliser Divi pour les débutants, mais il est important de maintenir un style cohérent tout au long du site web. Limitez le nombre de styles différents que vous utilisez et évitez de surcharger votre site web avec trop d’éléments de conception. Cela aidera à créer un site web professionnel et facile à naviguer pour les visiteurs. C’est une considération importante pour les débutants qui utilisent Divi pour la première fois.
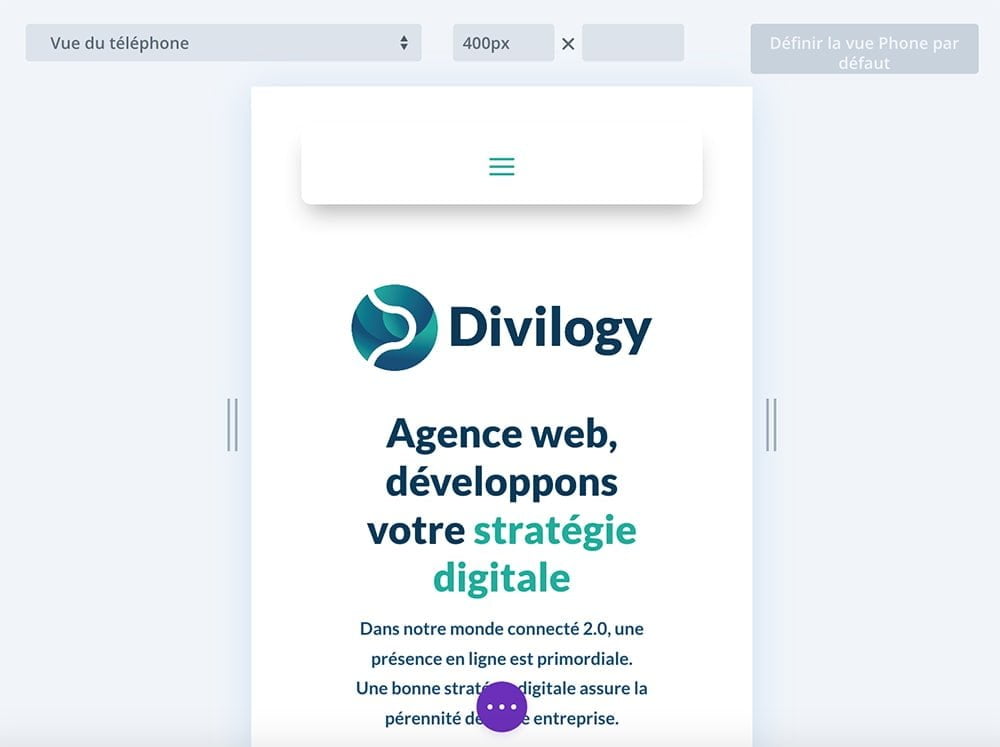
Ne pas tester le site sur différents appareils

L’une des erreurs courantes que les débutants font lorsqu’ils utilisent Divi est de ne pas tester leur site web sur différents appareils. Divi offre une grande flexibilité en matière de conception de site web, mais cela peut aussi rendre difficile la compatibilité avec tous les types d’appareils.
Lorsque vous concevez un site web avec Divi, il est important de tester le site sur différents appareils, tels que les ordinateurs de bureau, les tablettes et les smartphones. Cela permet de s’assurer que votre site web est facilement accessible pour tous les utilisateurs, peu importe l’appareil qu’ils utilisent pour y accéder.
Heureusement, Divi offre un aperçu en direct de votre site web sur différents appareils, ce qui rend la vérification de la compatibilité beaucoup plus facile. Il est également possible d’ajuster la conception de votre site web pour s’adapter à différents appareils en utilisant les options de personnalisation de Divi.
En négligeant de tester votre site web sur différents appareils, vous risquez de perdre des visiteurs potentiels ou de frustrer les utilisateurs qui accèdent à votre site web à partir d’un appareil incompatible. Cela peut également affecter négativement le référencement de votre site web, car les moteurs de recherche peuvent pénaliser les sites web qui ne sont pas compatibles avec les appareils mobiles.
En conclusion, pour les débutants qui utilisent Divi, il est important de tester régulièrement votre site web sur différents appareils pour vous assurer que tous les utilisateurs peuvent accéder à votre site web de manière optimale. Utilisez les fonctionnalités de Divi pour les débutants pour adapter votre conception de site web à différents appareils et ne négligez pas cette étape importante pour éviter de perdre des visiteurs potentiels.
Copier-coller du texte ou des images directement à partir d’autres sites web sans vérification
Une autre erreur courante que les débutants font lorsqu’ils utilisent Divi est de copier-coller du texte ou des images directement à partir d’autres sites web sans vérification. Bien que cela puisse sembler être une solution rapide et facile pour ajouter du contenu à votre site web, cela peut causer des problèmes en matière de droits d’auteur et de qualité du contenu.
Lorsque vous utilisez du contenu provenant d’autres sites web, il est important de s’assurer que vous avez l’autorisation de l’auteur ou que le contenu est libre de droits d’auteur. Copier-coller du contenu qui est protégé par le droit d’auteur peut entraîner des conséquences juridiques, donc il est important de vérifier l’origine du contenu avant de l’utiliser.
De plus, copier-coller du texte ou des images directement à partir d’autres sites web peut causer des problèmes de qualité de contenu. Le contenu qui fonctionne bien sur un autre site web peut ne pas être adapté à votre site web ou à votre public cible. Il est donc important de vérifier et d’adapter le contenu pour qu’il soit pertinent et adapté à votre site web.
Heureusement, Divi dispose d’un éditeur de texte en temps réel qui vous permet d’ajouter du contenu personnalisé directement sur votre site web. Vous pouvez également utiliser la bibliothèque de modèles de Divi pour trouver des modèles de pages avec un contenu de qualité pour votre site web.
Conclusion sur l’utilisation de Divi pour les débutants
Pour conclure, nous avons vu que Divi est un constructeur de pages convivial et puissant pour les débutants. Nous avons examiné les fonctionnalités les plus utiles pour les débutants, notamment l’interface utilisateur intuitive, la bibliothèque de modèles, l’éditeur de texte en temps réel, les options de personnalisation et l’outil de clonage des modules, lignes et sections. En évitant les erreurs courantes telles que l’utilisation excessive de styles différents, le manque de test sur différents appareils et le copier-coller du contenu sans vérification, vous pouvez créer un site web professionnel et efficace avec Divi.
Si vous êtes débutant dans la création de sites web, Divi est un excellent choix. Il vous permet de créer des pages personnalisées de manière intuitive et rapide, avec des options de personnalisation pour répondre à tous vos besoins. Nous vous encourageons à essayer Divi en visitant le site web d’Elegant Themes pour en savoir plus et commencer dès maintenant à créer un site web professionnel.
Si vous souhaitez créer un site web avec Divi mais ne savez pas par où commencer, vous pouvez faire appel à des experts tels que Divilogy. Ils sont spécialisés dans la création de sites web avec Divi et peuvent vous aider à créer un site web professionnel adapté à vos besoins. N’hésitez pas à contacter leur équipe pour en savoir plus.
Nous espérons que cet article vous a aidé à comprendre les fonctionnalités de Divi pour les débutants et à créer un site web professionnel et efficace.

