WP Rocket est une extension WordPress de mise en cache. La mise en cache de certains fichiers permet d’améliorer la vitesse de chargement de votre site internet. Les options sur WP Rocket sont nombreuses, et il est compatible avec tous les thèmes WordPress. Mais alors, comment configurer WP Rocket pour Divi ?
Divi est-il livré nativement avec un outil de mise en cache ?
Effectivement, Divi a été développé avec de nombreux outils permettant d’accélérer le chargement de votre site. Mais cela reste très sommaire. Pour notre part, nous n’avons jamais réussi à obtenir de meilleurs résultats qu’avec WP Rocket pour Divi. WP Rocket est un outil de mise en cache premium pour tous les sites fonctionnant avec WordPress. Il nous a fallu un certain temps pour connaître la configuration parfaite à utiliser pour le thème Divi. Nous allons passer en revu dans cet article, toutes les options de WP Rocket pour Divi afin d’obtenir la meilleure note possible sur le pagespeed de Google et GTMetrix.
Combien coûte de WP Rocket

Comme expliqué plus haut, WP Rocket est une extension de mise en cache premium. Ce qui signifie qu’elle est payante. WP Rocket propose 3 licences pour son extension.
- « Single » à 49$ : Valable pour 1 site
- « Plus » à 99$ : Valable pour 3 sites
- « Infinite » à 249$ : Valable pour un nombre de site illimité
Les 3 licences sont valables pour un an et vous offrent support et mises à jour. Divilogy a adhéré au programme de parrainage de WP Rocket. En cliquant sur la bannière ci-dessous, vous obtiendrez des réductions pour votre licence WP Rocket :
- 10% de réduction sur la licence Single
- 15% de réduction sur la licence Plus
- 20% de réduction sur la licence Infinite
Une fois achetée, vous devrez l’installer. Si vous ignorez comment faire, nous avons justement rédigé un article expliquant pas à pas, comment installer une extension sur WordPress.
Les 11 onglets pour configurer WP Rocket pour Divi
Nous allons désormais passer au crible la liste des options de WP Rocket pour réduire le temps de chargement de votre site internet Divi.
1) Le tableau de bord

Il s’agit de l’écran principal de l’extension. Vous y trouverez donc quelques informations liées à votre compte comme :
- Le type de licence dont vous bénéficiez
- La date d’expiration de votre licence
- Votre abonnement RocketCDN. Il s’agit, comme son nom l’indique d’un CDN.
- Quelques vidéos tutoriels standards de WP Rocket
- Une FAQ répondant aux principaux problèmes rencontrés avec l’extension
En soi, il s’agit seulement d’un onglet purement informatif. Vous ne pourrez donc faire aucune configuration depuis ce menu.
2) Les options de cache

L’onglet de cache contient les options de base et est divisé en 3 parties :
- Cache mobile
- Cache utilisateur
- Délai de nettoyage du cache
Nous avons simplement coché « Activer la mise en cache pour les appareils mobiles ». Concernant le cache utilisateur, vous pouvez également le cocher, cela n’affectera pas négativement la vitesse de chargement de votre site. En revanche, inutile de la cocher si vous n’autorisez pas les inscriptions.
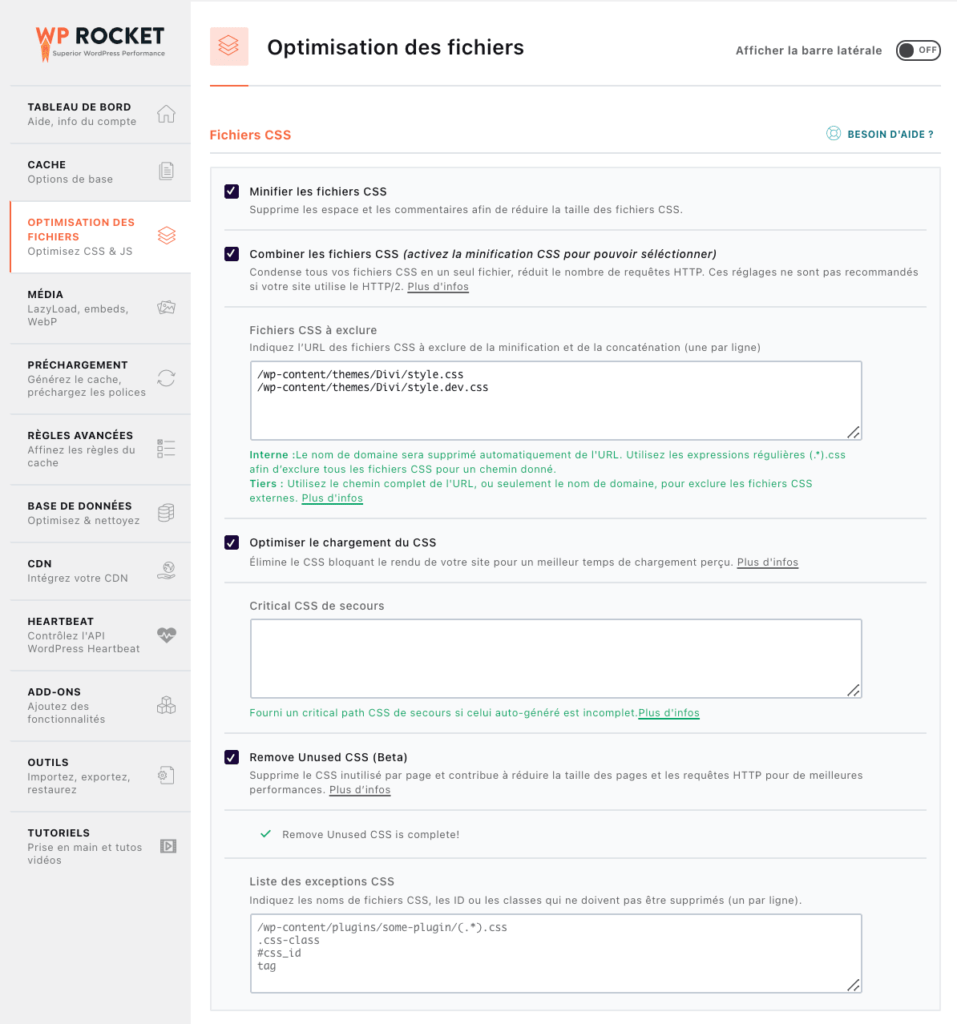
3) Optimisation des fichiers : l’onglet principal pour configurer WP Rocket pour Divi
C’est ici que nous allons pourvoir optimiser les fichiers CSS et Javascript de notre site internet. Commençons d’ailleurs par quelques définitions. Premièrement, nous allons aborder la minification des fichiers CSS et Javascript. Lorsque vous créez vos feuilles de style et vos scripts, vous faites des sauts à la ligne après chaque instruction, vous indentez, plus ou moins, chaque ligne pour améliorer la lisibilité de votre code. Autrement dit, vous augmentez le nombre de caractère de chacun de vos fichiers. Plus il y a de caractère, plus votre fichier est lourd. C’est alors que la minification intervient. Cela va générer une nouvelle version de vos fichiers CSS et JS, en supprimant tous les espaces et retour à la ligne inutile au bon fonctionnement du code. Ainsi, le poids de vos fichiers sera considérablement réduit. Cela ne change strictement rien au bon fonctionnement de votre site. Deuxièmement, pourquoi combiner vos fichiers CSS et Javascript ? En combinant tous vos fichiers CSS en un seul et pareil pour vos fichiers Javascript, nous allons réduire le nombre de requête http envoyé au serveur. Un fichier = une requête. Si vous avez 50 fichiers CSS, il y aura donc 50 requêtes. Vous avez donc tout intérêt à combiner vos fichiers CSS et JS à l’exception du cas où votre site utilise le HTTP/2. Pour que ces options soient prises en compte, vous devrez désactiver la minification et la concaténation des fichiers qui se fait du côté de Divi. Rendez-vous dans les paramètres de Divi et décocher les 2 cases juste au-dessus de l’encadré « CSS personnalisé ».
La configuration des fichiers CSS

Tout ceci étant dit, veuillez trouver, en tout premier lieu, les options relatives aux fichiers CSS pour configurer WP Rocket pour Divi. Nous avons cocher les options suivantes :
- Minifier les fichiers CSS
- Combiner les fichiers CSS
- Optimiser le chargement du CSS
- Removed Unused CSS (Beta)
À noter que c’est à partir de ce moment que vous devez renseigner les fichiers CSS à exclure de la minification et de la concaténation. Cette option est à renseigner uniquement si vous avez un blog sur votre site WordPress, ce qui par d’ailleurs, très souvent le cas. Voici les 2 fichiers à exclure pour que le module « Blog » de Divi s’affiche correctement :
- /wp-content/themes/Divi/style.css
- /wp-content/themes/Divi/style.dev.css
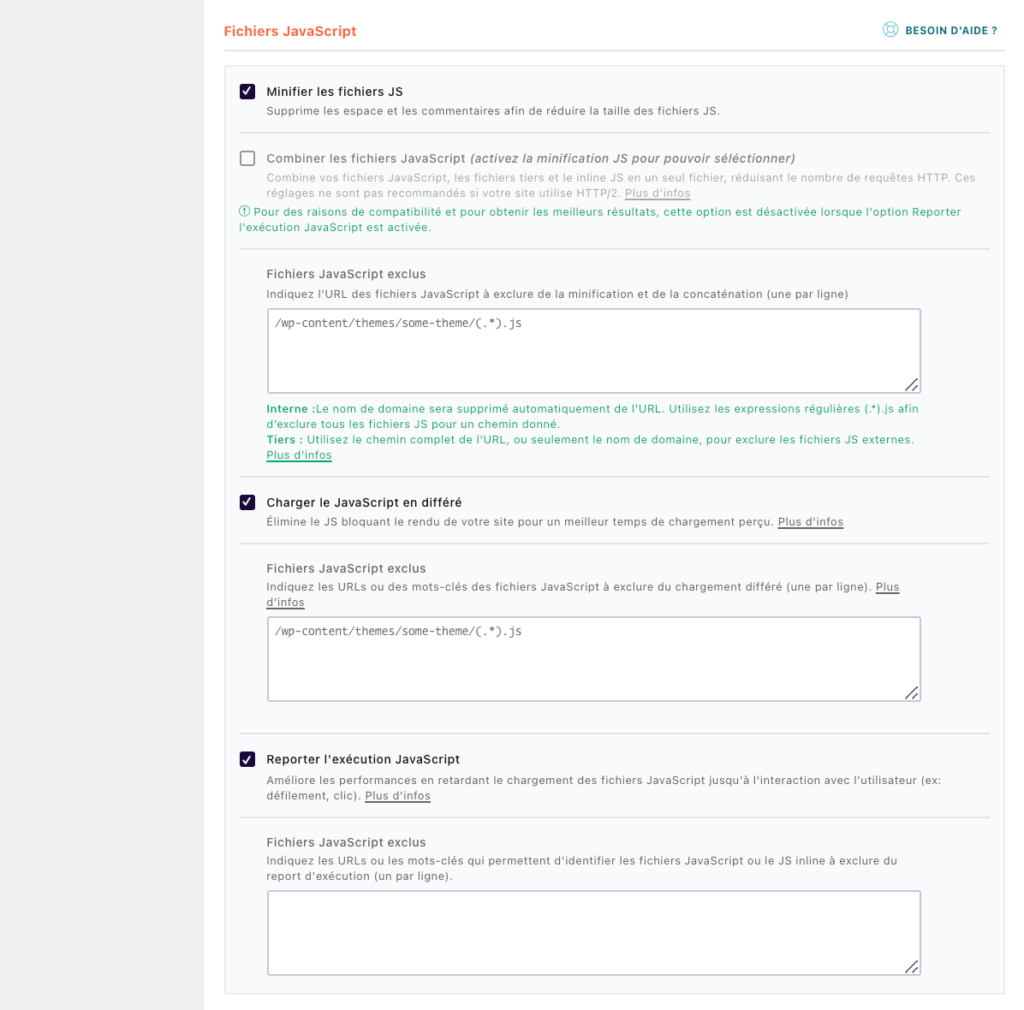
La configuration des fichiers JavaScript

Les paramètres optimaux pour configurer WP Rocket pour Divi grâce aux fichiers JS sont les suivants :
- Minifier les fichiers JS
- Charger le JavaScript en différé
- Reportez l’exécution du JavaScript
Petit point sur les 2 dernières options. Les recommandations de Google sur son outil PageSpeed préconise de charger vos fichiers JavaScript dans le bas de la page. Ou bien de les différer de manière à ce que vos fichiers ne bloquent pas le chargement de votre site et donc augmente les ralentissements. WP Rocket va donc ajouter l’attribut « defer » à tous vos fichiers JS minifiés. C’est ainsi que le l’exécution de ces fichiers s’effectuera à la fin du chargement de votre site plutôt qu’au début.
4) La partie Média

Il s’agit des paramètres liés aux images, vidéos, iframes et sons de votre site. Nous allons exclusivement nous intéresser aux images car peu de personnes utilisent les autres médias pour leur site. Cette section est, par ailleurs, composée de 4 sous-parties :
- LazyLoad
- Dimensions des images
- Embeds
- Compatibilité WebP
Le LazyLoad est similaire au chargement différé vu plus haut. Il permet en réalité de charger les médias qu’au moment où l’utilisateur est sur le point de les voir. Par exemple, inutile de charger une image se trouvant dans le pied de page, au début du chargement n’est-ce pas ? Avec cette option, cette image sera chargée uniquement si l’utilisateur descend jusqu’en bas de la page. Vous faisant économiser de précieuses secondes sur le chargement de votre site internet. De même, vous pouvez cocher cette fonctionnalité pour les iframes et vidéos. Pour la sous-partie « Dimensions des images », nous vous invitons à cocher l’option « ajouter les dimensions d’images manquantes », cela va ajouter les attributs « width » et « height » à toutes vos images. Des attributs que notre ami Google adore. De plus, cela améliore l’expérience utilisateur (UX). Concernant les embeds et la compatibilité WebP, laissez-les décocher. En revanche, pour les images de nouvelles générations (format WebP), nous vous invitons à utiliser Imagify. Il s’agit d’une extension de compression d’images développée par la même société qui est derrière WP Rocket.
5) Le préchargement des ressources

WP Rocket précharge le cache pour améliorer la vitesse de chargement de votre site. C’est donc une option à cocher impérativement. En réalité, à chaque modification que vous faites dans les paramètres WP Rocket, cela précharge à nouveau le cache. De plus, WP Rocket va automatiquement précharger le sitemap du site. Et fonctionnalité encore plus impressionnante, il va détecter l’extension SEO que vous utilisez (Yoast, Rank Math), en déduire le sitemap et le précharger automatiquement. Quand on vous a dit que cette extension était incroyable, on ne vous avait pas menti.
Le préchargement des liens

Autre option dans cette section, il s’agit du préchargement des liens. Et cette fonctionnalité est tout simplement incroyable ! En fait, lorsque l’un de vos visiteurs survole un lien sur votre site durant 100 ms, WP Rocket va télécharger en arrière-plan la page. De cette façon, lors du clic, la nouvelle page va se charger presque instantanément. Attention, cette option n’affecte en rien la vitesse de chargement de votre site, cela dit, il est clair qu’en terme d’expérience utilisateur, vous marquerez des points.
Le préchargement des requêtes DNS
Concernant le préchargement des requêtes DNS, il s’agit de ressources externes à votre site auxquelles vous faites appel. Concernant Divi, nous n’en avons aucune, nous avons donc laissé ce champ vide.
Le préchargement des polices

Le préchargement des polices est une fonctionnalité à utiliser impérativement. Nous vous conseillons d’ailleurs de ne pas utiliser les polices de Google dans vos options Divi. Divi propose un très grand nombre de police via Google Font. Ainsi donc, vous allez charger toutes les polices alors que vous en utilisez, pour la plupart du temps 2 voire 3. Désactiver les polices Google, allez les télécharger et envoyez-les directement sur votre serveur. Les polices doivent se trouver dans le dossier ci-dessous : /wp-content/uploads/et-fonts/ Renseignez enfin ce chemin dans le champ prévu pour cette option, en y ajoutant à la fin le nom du fichier de la police ainsi que l’extension. Mettez autant de ligne qu’il n’y a de fichier de police.
6) Les règles avancées pour configurer WP Rocket pour Divi
Dans cette section, vous pouvez choisir de ne jamais mettre en cache certaines URL(s), des cookies, des « User Agents ». Vous pouvez également paramétrer WP Rocket pour toujours purger des URL spécifiques ainsi que cacher les Query String(s). Nous n’avons pas changé les paramètres par défaut de cette section et laissé tous les champs vides.
7) Base de données
À partir de cet onglet, vous pouvez nettoyer et optimiser votre base de données afin de la rendre plus performante. Inutile donc de vous rendre dans PHPMyAdmin et de supprimer un champ ou une table qui pourrait casser votre site. Laissez la main à notre nouvel ami WP Rocket. Vous allez pouvoir nettoyer :
- Les contenus en supprimant les révisions, les brouillons ainsi que les contenus que vous avez mis à la corbeille.
- Les commentaires indésirables et ceux également placés dans la corbeille.
- Les transients. Il s’agit d’options temporaires que vous pouvez supprimer sans risque, ils seront d’ailleurs automatiquement supprimés si l’une de vos extensions en a besoin
- La base de données en optimisant les tables.
Vous pourrez également planifier un nettoyage automatique récurrent. Attention toutefois, comme WP Rocket le conseille, nous vous invitons à faire une sauvegarde de votre site WordPress avant de nettoyer quoique ce soit.
8) Les CDN
C’est ici que vous allez pouvoir intégrer votre CDN. Nous l’avons vu plus haut dans la partie relative au tableau de bord. WP Rocket propose également un CDN. Le CDN est généralement fournit par votre hébergeur mais cette fonctionnalité est, dans la plupart des cas, payantes. Si vous en avez un, c’est ici qu’il faudra le renseigner. Tout d’abord en activant l’option « Activer le Content Delivery Network » et en renseignant le « CNAME » du CDN fournit par votre hébergeur. Vous pourrez également, comme c’était le cas pour les options précédentes, exclure des fichiers qui ne doivent pas être servies par cette option.
9) Heartbeat

Le heartbeat est une API de WordPress. C’est grâce à cette dernière que vous recevez des notifications sur votre tableau de bord mais aussi l’enregistrement automatique et révisions dans vos articles et vos pages. Cette API effectue un ensemble d’actions à intervalle définis entre 15 et 60 secondes. En laissant le choix par défaut de WP Rocket, et en sélectionnant donc « réduire l’activité » pour les comportements en backend, dans l’éditeur d’article et en frontend, cet intervalle sera défini à 2 minutes. Nous vous déconseillons de désactiver l’API Heartbeat de WordPress, car de nombreux thèmes et extensions l’utilisent. Cela pourrait donc affecter le bon fonctionnement de votre site.
10) Add-ons
WP Rocket est complémentaire avec de nombreux CDN et entreprises de sécurité pour les sites internet. Parmi eux, nous trouvons dans cette partie Varnish, Cloudflare et Sucuri. Si vous avez souscrit à un abonnement chez eux, c’est ici que vous configurerez la liaison entre WP Rocket et ces add-ons.
11) Outils
La section outil vous permettra de faire une sauvegarde de tous vos paramètres, de les exporter et de les importer. Vous pourrez également revenir aux versions précédentes de WP Rocket.
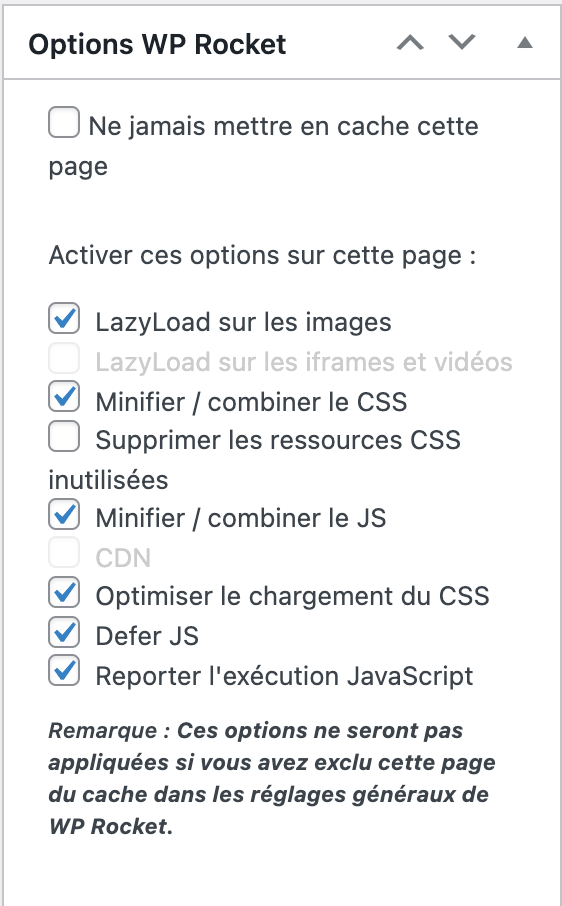
Les options sur vos publications pour configurer WP Rocket pour Divi
Nous touchons presqu’au but, votre site devrait d’ailleurs déjà avoir de sacré résultat sur GTMetrix désormais. WP Rocket rajoute des options directement sur chacune de vos publications (articles, pages). Laissez cocher toutes les cases de cette section pour bénéficier de tous les avantages précédemment paramétrés.
Le bug WP Rocket du module Blog

Il existe un bug d’affichage concernant le module Blog de Divi quand vous utilisez WP Rocket. Pour le corriger, vous devez donc désactiver l’option « Supprimer les ressources CSS inutilisées » sur toutes les pages où le module Blog est présent.
Les gros scores sur PageSpeed et GTMetrix, c’est désormais pour vous !
En guise de conclusion sur ce guide pour configurer WP Rocket pour Divi, nous vous invitons à présent, à aller vérifier les performances de votre site sur PageSpeed et GTMetrix. Vous constaterez que votre site fait désormais parti des meilleurs avec des scores dépassant les 90 pour le pagespeed de Google. Vous obtiendrez sans doute la note de A sur GTMetrix. Nous avons développé une expertise dans la création de site internet depuis un moment désormais. Contactez-nous pour tout type de projet digital !


