Ajouter une police sur Divi vous permet de correspondre au mieux à votre charte graphique afin de rester cohérent dans votre communication.
Dans les lignes qui suivent, nous allons expliquer en détail la méthode pour ajouter vos polices de caractère à votre site.
Quels formats de fichier pour vos polices de caractères ?
Dans un premier temps, il faut savoir que Divi n’accepte que deux formats de fichier pour vos polices :
- TTF pour TrueType Fonts
- OTF pour OpenType Fonts
Le format TTF a été développé par Apple à la fin des années 80. Non compressé, les fichiers TTF pèsent assez lourd et ont un impact direct sur le chargement de vos pages web. Il s’agit d’un format encore très populaire aujourd’hui.
Le format OTF, a pour sa part, été développé conjointement par Adobe et Microsoft que l’on retrouve aujourd’hui tous les ordinateurs (PC comme Mac). C’est une évolution directe du format TTF.
Vous pouvez trouver de magnifiques polices sur Google Fonts.
Ajouter une police sur Divi depuis le Visual Builder
La méthode la plus simple consiste à ouvrir une page de votre site pour activer le Visual Builder. Ensuite, récupérer votre fichier de police pour le cliquer déposer sur votre navigateur. Vous verrez un fond bleu apparaître sur votre site :

Aperçu du Visual Builder quand vous cliquez déposez un fichier
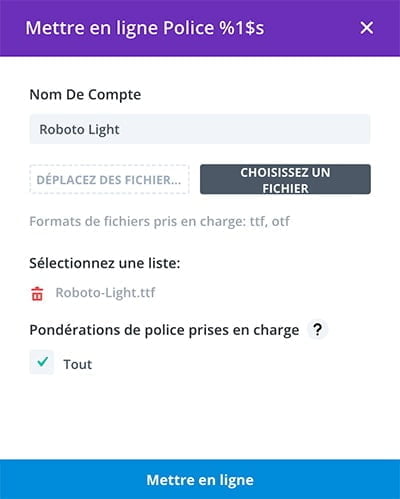
Une nouvelle pop-up s’affichera ensuite pour vous permettre de nommer votre police. Nous vous conseillons de laisser cocher « Tout » pour la case « Pondérations de police prises en charge » pour bénéficier de toutes les graisses disponibles. Cliquez ensuite sur « Mettre en ligne » pour terminer le processus.

La boîte de dialogue pour envoyer une nouvelle police
Et voilà, vous venez d’ajouter une police sur Divi !
L’envoi d’une police depuis le module Texte
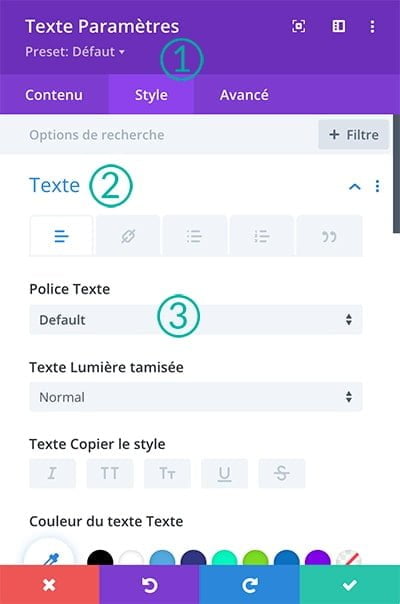
De la même façon que la méthode précédente, vous allez devoir ouvrir votre Visual Builder pour arriver à vos fins. Ajouter un module « Texte » à n’importe quel endroit et rendez-vous dans l’onglet « Style » pour dans le sous-menu « Texte ». Vous verrez ensuite la police sélectionnée pour votre nouveau Texte, il s’agit de la police par défaut configurée dans votre thème.

Aperçu de l’onglet « Style » du module Texte
Vous verrez ensuite un bouton « Mettre en ligne » qui vous affichera exactement la même boîte de dialogue lors de l’ajout d’une police depuis le visual Builder. Il vous suffira, une nouvelle fois, de récupérer votre fichier OTF ou TTF et de l’envoyer sur cette pop-up pour terminer et ajouter une police sur Divi.
Erreur : Désolé, vous n’avez pas l’autorisation de téléverser ce type de fichier
Il se peut que lors de la mise en ligne de votre fichier OTF ou TTF, le message d’erreur « Désolé, vous n’avez pas l’autorisation de téléverser ce type de fichier » apparaisse.

Message d’erreur : Vous n’avez pas l’autorisation de téléverser ce type de fichier
Dans la plupart des cas, WordPress limite le téléversement de fichier à seulement certains formats (images, vidéos, documents, audios). Nous allons désormais voir comment contourner cette erreur et ajouter une police sur Divi sans problème.
Modifier le fichier wp-config.php
Il s’agit de la méthode pour les plus chevronnés d’entre vous, car vous allez devoir modifier le fichier de configuration de votre site WordPress. Vous allez donc pour cela avoir besoin d’un client FTP (par exemple : Filezilla) et d’un logiciel éditeur de texte. Le bloc note Windows peut faire l’affaire, néanmoins, nous vous conseillons un éditeur beaucoup plus performant : Visual Studio Code.
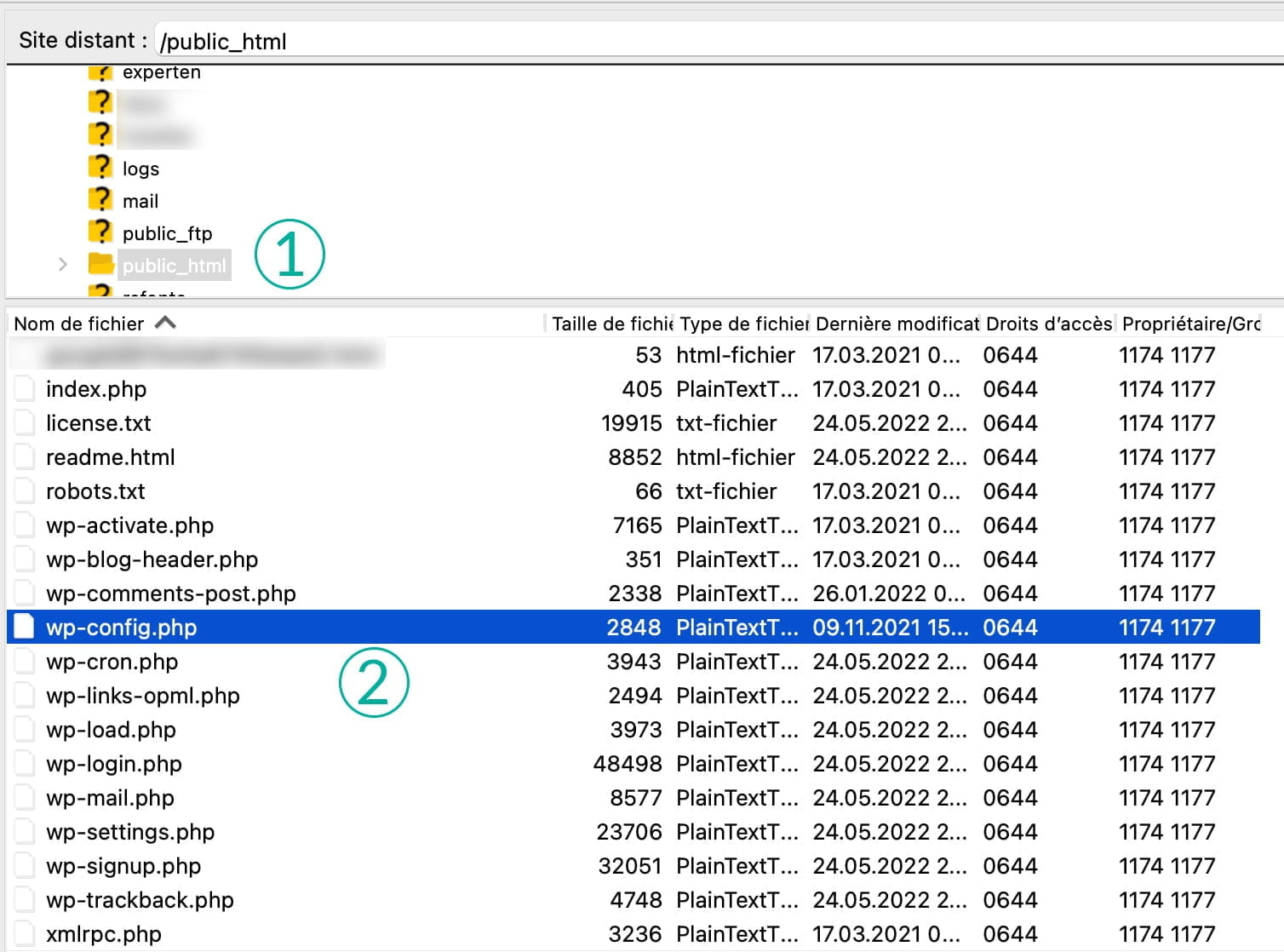
Le client FTP va vous permettre de vous connecter à votre serveur et d’accéder à tous les fichiers qui composent votre site. Sélectionnez donc le fichier wp-config.php se trouvant généralement dans le dossier « public_html » ou bien « www » (dépend de votre hébergeur).

Aperçu des fichiers d’un serveur WordPress
En ouvrant le fichier wp-config.php avec votre éditeur de texte, vous allez devoir rajouter la ligne suivante juste avant la ligne « /* That’s all, stop editing! Happy publishing. */ » :
define('ALLOW_UNFILTERED_UPLOADS', true);Méthode 2 : L’utilisation de l’extension WP Extra File Types
Plus simple à utiliser, la 2ème méthode pour ajouter une police sur Divi requiert l’extension WP Extra File Types. Cette extension vous permettra d’autoriser les formats de fichier dont vous avez besoin. Si vous êtes perdu avec les plugins, utilisez notre guide pour installer une extension WordPress.
Une fois l’extension installée, rendez-vous dans ses paramètres se trouvant dans le menu « Réglages » de votre WordPress. Vous tomberez sur une page listant tous les formats de fichier qu’il est possible d’autoriser l’envoi.

Aperçu de l’interface de l’extension Extra File Types
Vous n’aurez plus qu’à rechercher les formats adaptés pour nos polices (.otf et .ttf) afin d’autoriser leur envoi sur le serveur. Vous serez donc en mesure d’ajouter une police sur Divi sans rencontrer de message d’erreur.
Bonus : Bien associer les polices entre elles
Maintenant que vous savez comment ajouter une police sur Divi, encore faut-il choisir les bonnes polices ! Il est coutume de choisir une police pour les titres, et une seconde pour vos paragraphes.
Voici 5 exemples de polices qui s’associe plutôt bien :
- Abril Fatface & Lato
- Archivo Black & Roboto
- Exo 2 et Alegreya Sans
- Fira Sans et PT Serif
- League Spartan & Libre Baskerville
Toutes ces polices de caractères sont disponibles sur Google Fonts !
Sachez que Divilogy peut vous accompagner pour la création de votre site internet et notamment dans le choix de vos polices. Nous espérons que vous avez apprécié ce tutoriel sur comment ajouter une police sur Divi !

