Créer un pop up est maintenant plus facile que jamais avec l’extension Popups for Divi. Cette extension simplifie le processus de création et de gestion des pop ups sur n’importe quel site Divi, vous permettant d’ajouter facilement des pop ups accrocheurs à votre site sans avoir à coder. Dans cet article, vous allez découvrir un tutoriel qui vous explique comment vous pouvez rapidement et facilement créer de superbes pop-up avec l’extension Popups for Divi.
Introduction
Les popups sont des éléments souvent utilisés sur les sites web pour attirer l’attention des visiteurs et encourager leur engagement ou leur conversion. Dans cet article, nous allons vous présenter l’extension WordPress « Popups for divi » et vous expliquer comment créer des popups efficaces avec Divi.
Qu’est-ce qu’une popup et pourquoi l’utiliser sur un site web ?
Les popups sont des fenêtres surgissantes qui apparaissent sur un site web pour attirer l’attention des visiteurs sur une information spécifique ou pour leur proposer une action à réaliser. Elles peuvent prendre différentes formes : fenêtres modales, fenêtres lightbox, fenêtres slide-in, popups en pleine page, etc.
Les popups peuvent être utilisées pour différentes raisons :
- Capturer des leads : les popups peuvent être utilisées pour récupérer les informations de contact des visiteurs, telles que leur adresse e-mail, leur nom, etc. Cela peut être utile pour constituer une base de données de prospects à contacter ultérieurement via une newsletter.
- Promouvoir des offres : les popups peuvent être utilisées pour promouvoir des offres spéciales, des réductions, des événements, etc. en incitant les visiteurs à cliquer sur un bouton pour en savoir plus.
- Rediriger le trafic : les popups peuvent être utilisées pour rediriger le trafic vers une page spécifique, telle qu’une page de confirmation de commande, une page d’inscription, une page de téléchargement, etc.
- Fournir des informations supplémentaires : les popups peuvent être utilisées pour fournir des informations supplémentaires sur un produit, un service, une entreprise, etc.
Cependant, l’utilisation abusive des popups peut avoir des effets négatifs sur l’expérience utilisateur. Les visiteurs peuvent se sentir agressés et quitter rapidement le site web. C’est pourquoi il est important de les utiliser avec parcimonie.
Présentation de l’extension « Popups for divi »

Popups for Divi est une extension WordPress qui rend la création de popups avec Divi incroyablement facile. Avec cette extension, les concepteurs et développeurs web peuvent rapidement et facilement créer des popups visuellement attrayants et hautement fonctionnels pour leurs sites web. Elle est conçue pour fonctionner de manière transparente avec Divi Builder, permettant aux utilisateurs de créer des popups avec n’importe quelle combinaison d’éléments, et de les personnaliser pour une expérience utilisateur optimale.
Et qui dit extension, dit installation d’un nouveau plugin. Nous avons vu dans un précédent article comment installer un plugin sur votre site WordPress. Une fois l’extension installée, nous allons pouvoir passer à la suite !
Comment créer une popup efficace avec « Popups for divi »
Étape 1 : Définir l’objectif de la popup
Premièrement, il vous faut définir quel est l’objectif principal de votre pop-up. Nous l’avons vu plus haut, s’agit-il de capturer des e-mails pour pouvoir envoyer une newsletter aux inscrits ? Ou bien de promouvoir des offres (comme des soldes lors d’une période donnée par exemple), ou encore de fournir des informations complémentaires ?
Une fois l’objectif de votre pop-up définit, nous allons pouvoir entamer la création de notre pop-up.
Étape 2 : Création et configuration de la section
Et oui, votre pop-up va être matérialiser par une section divi. Donc créons une nouvelle section (en bleue) et allons dans ces paramètres. Vous pouvez voir désormais qu’il y a un nouvel onglet qui est apparu, et comme on pouvait s’y attendre, il s’agit de l’onglet « Popup ». Aller sur cet onglet, et vous n’avez pour l’instant qu’une seule option « This is a Popup ». Sélectionnez « Yes » pour faire apparaître les paramètres.

Et oui, votre pop-up va être matérialiser par une section divi. Donc créons une nouvelle section (en bleue) et allons dans ces paramètres. Vous pouvez voir désormais qu’il y a un nouvel onglet qui est apparu, et comme on pouvait s’y attendre, il s’agit de l’onglet « Popup ». Aller sur cet onglet, et vous n’avez pour l’instant qu’une seule option « This is a Popup ». Sélectionnez « Yes » pour faire apparaître les paramètres.
Une fois que vous avez marqué la section comme étant une pop-up, vous devez lui donner un ID qui permettra de l’identifier. Pour rappel, un ID ne doit pas comporter d’espace et doit être unique sur chaque page ! Pour notre exemple, appelons la « promo20 ».
Onglet Behaviour : Choisir le comportement de votre pop-up

Voici 3 nouvelles options que nous allons détailler ensemble :
- Close on Background-Click : Il s’agit ici de choisir comment l’utilisateur peut fermer la pop-up. En cochant cette option, vous permettez à l’utilisateur de pouvoir cliquer en dehors de la pop-up pour la fermer. Si vous laissez cette option décochée, l’utilisateur pourra la fermer en cliquant sur la croix en haut à droite, ou bien en appuyant sur la touche esc ou échap de son clavier. Nous vous suggérons de cocher cette case.
- Close other Popups : Cette option est utile uniquement si vous utilisez plusieurs pop-ups par page. En effet, lors de l’affichage d’une pop-up, cella fermera toutes les autres. Nous vous conseillons de manière générale de n’avoir qu’une seule pop-up par page. Laissez donc ce paramètre décoché.
- Enable Exit Intent : Dernière option de comportement, elle permet d’afficher la fenêtre pop-up au moment où l’utilisateur va quitter votre site. Très utile pour inciter l’utilisateur à réaliser l’action que vous souhaitez afficher dans votre pop-up. Elle ne fonctionne en revanche que sur ordinateur.
Onglet Close Button : Comment fermer la pop-up

Encore une fois, de nouveaux paramètres à configurer. Faisons-en le tour !
- Show Close Button : Vous choisissez d’afficher ou de masquer le bouton de fermeture. Réfléchissez bien à ce paramètre, car si vous n’affichez pas le bouton de fermeture, et que vous désactivez la fermeture en cliquant sur le background, comment votre petite fenêtre qui apparaît va se fermer ?
- Button Color : Vous pouvez choisir si le bouton de fermeture apparaîtra en clair ou en foncé.
- Transparent Background : La croix pour fermer la pop-up peut avoir un arrière plan de couleur ou transparent. À vous de choisir !
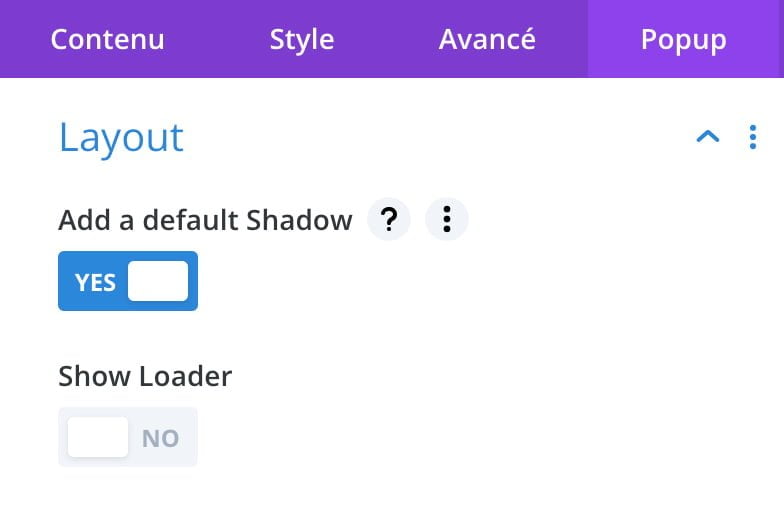
Onglet Layout : Faire ressortir votre pop-up

L’option « Add a default Shadow » vous permet d’ajouter une ombre par défaut sur votre section. Si vous souhaitez personnaliser vous-même l’ombre, il faudra aller dans les styles de la section.
L’option « Show Loader » affiche l’icône de chargement sur votre pop-up. Nous ne voyons pas vraiment l’intérêt de cette option, puisque celui-ci ne s’efface jamais. Laissez le donc décoché.
Onglet Visibility : Sur quel périphérique s’affichera votre pop-up

Ici vous configurez la visibilité de votre pop-up. S’affichera-t-elle sur téléphone, tablette, et ordinateur ? À vous de choisir.
Étape 3 : Créer le contenu de la popup : texte, images, appel à l’action
Comme il s’agit d’une section Divi, on peut ajouter tous les modules que l’on souhaite. Un titre, une image, un bouton, un menu, un formulaire, etc… Pour l’exemple, nous allons créer une ligne avec 2 colonnes. Dans la première colonne, nous utiliserons le module « Image » avec un cadeau. Et la seconde, le module « Texte » pour afficher un code promo.

Étape 4 : Déclencher la pop-up
Vous avez créé et paramétré votre pop-up, maintenant il faut décider de la manière dont la pop-up s’ouvre. On a vu lors de l’étape 2 qu’on lui a donné l’ID « promo20 ». Si vous avez déjà fait du HTML, il va falloir utiliser un autre module, puis renseigner l’ID dans la cible du lien.
Pour l’exemple, vous pourriez choisir un bouton, et renseigner l’ID « promo20 » dans le lien du bouton. Il faudra précéder le nom de l’ID par un « # » comme l’exemple ci-dessous :

Désormais, notre bouton est le déclencheur de notre pop-up. Au moment du clic, elle s’affichera.
Comment faire si ma pop-up ne s’affiche pas ?
Si rien ne se passe au moment du clic sur votre bouton ou tout autre élément HTML que vous avez choisi pour afficher section pop-up, reprenez toutes les étapes une par une. La plupart du temps, il s’agit d’une erreur de frappe entre le lien du module et l’ID donné à la pop-up.
Conclusion sur Popups for Divi
Grâce à notre tutoriel sur l’extension Popups for Divi, vous savez comment créer des pop-ups sur votre site. L’intérêt d’une telle extension est qu’elle est parfaitement optimisée pour le divi builder. De plus, vous pourrez, bien évidemment créer des pop-ups sur toutes les pages de votre site. Le plugin Popups for Divi est donc parfait pour créer les pop-ups sur votre site. Si vous souhaitez aller plus loin, contactez-nous pour le développement de votre site web !

