Divi est un thème WordPress populaire qui offre de nombreuses fonctionnalités de création de sites web, y compris des modules pour la création de formulaires de contact. Les formulaires de contact sont un élément important de tout site web, car ils permettent aux visiteurs de communiquer facilement avec le propriétaire du site et de lui transmettre des informations importantes. Dans cet article, nous allons examiner les avantages des formulaires de contact pour un site web, ainsi que les fonctionnalités de création de formulaires de contact de Divi. Si vous ne connaissez pas encore le thème Divi, découvrez notre focus sur le meilleur thème WordPress.
Pourquoi avoir un formulaire de contact avec Divi est-il important sur son site web ?
Les formulaires de contact sont un élément crucial pour améliorer l’expérience utilisateur et faciliter la communication entre les visiteurs et les propriétaires de sites web. Voici quelques raisons pour lesquelles il est important d’inclure des formulaires de contact :
- Interaction avec les visiteurs : Cela permet aux visiteurs de communiquer facilement avec vous et de poser des questions sur vos produits ou services. Cela peut aider à renforcer la confiance entre vous et vos clients potentiels.
- Collecte d’informations : Vous pouvez collecter des informations importantes sur les visiteurs, telles que leur nom, leur adresse e-mail, leur numéro de téléphone ou leur adresse postale. Ces informations peuvent vous aider à mieux comprendre vos visiteurs et à personnaliser votre contenu en fonction de leurs besoins.
- Gestion des demandes de contact : Permet de gérer les demandes de vos visiteurs de manière efficace en vous permettant d’organiser et de trier les demandes selon leur priorité.
- Amélioration de la conversion : Les formulaires de contact peuvent également être utilisés pour inciter les visiteurs à s’inscrire à votre newsletter ou à une offre promotionnelle. Cela peut augmenter vos taux de conversion et vous aider à établir des relations à long terme avec vos clients.
En somme, le formulaire de contact est un élément clé pour faciliter la communication avec vos visiteurs, recueillir des informations importantes, gérer les demandes efficacement, et améliorer la conversion de votre site web.
À la découverte du module formulaire de contact Divi
Le module de formulaire de contact
Dans un premier temps, il vous faut ajouter un module « Formulaire de contact ».

Cela va automatiquement vous créer un formulaire basique avec les champs suivants :
- Nom
- Adresse e-mail
- Message
- Un captcha basique
- Un bouton « Envoyer »

Tout est en place, nous allons donc désormais configurer le formulaire. Et pour cela, nous allons voir comment ajouter un champ et voir tous les types de champ qu’il est possible d’ajouter :
- Champ d’entrée
- Champ email
- Zone de texte
- Case à cocher
- Boutons radiaux
- Menu déroulant de sélection
Ajouter un champ
Nous avons supprimer tous les champs initiaux pour repartir de zéro. Nous allons donc créer un nouveau champ en cliquant sur « Ajouter nouveau champ » comme le montre l’image ci-dessous.

Désormais, nous devons renseigner 2 sections :
- ID du champ : Nous verrons cette partie un peu plus loin, elle nous servira à configurer le modèle de message. Renseignez « nom »
- Titre du champ : Il s’agit d’une information qui s’affichera directement sur le formulaire. Nous pouvons l’associer au label du champ mais en réalité, il s’agit de l’attribut « placeholder » du champ qui donne une indication à l’utilisateur du type de champ attendu. Mettez y le « Nom ». Vous pouvez même rajouter une * pour indiquer que ce champ est obligatoire.
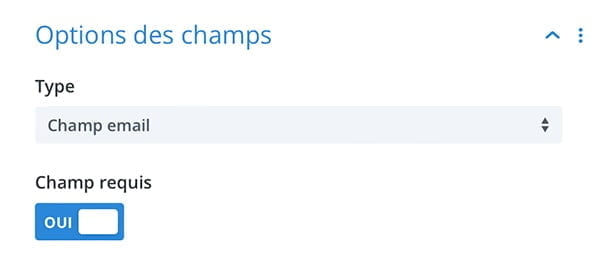
Les options des champs
Comme nous l’avons vu plus haut, il existe plusieurs types de champ. Nous allons les passer en revu un par un.
Champ d’entrée

Le champ d’entrée est utilisé pour demander à l’utilisateur des informations courtes comme son
- Nom
- Prénom
- Société
- Téléphone
Vous pourrez également configurer le nombre de caractère minimum et maximum pour ce champ.
Enfin, les symboles que vous autorisez, et plusieurs options s’offrent à vous :
- Tout : L’ensemble des caractères existants, c’est-à-dire lettres, chiffres, symboles
- Lettres uniquement : Le champ n’acceptera que les lettres, utiles pour les noms et prénoms (sauf si l’un des enfants d’Elon Musk veut vous contacter).
- Nombres seulement : Le champ n’acceptera que les chiffres, utile pour les numéros de téléphone
- Alphanumériques seulement : Acceptera lettres et chiffres.
Une dernière option vous permet de rendre le champ obligatoire.
Champ email

Comme son nom l’indique, ce champ sert exclusivement à renseigner l’adresse e-mail. Vous auriez pu ajouter un simple champ d’entrée et demandez l’adresse e-mail de votre visiteurs. La particularité de ce champ est qu’il va contrôler la validité de l’adresse e-mail de l’internaute (commence-t-elle par du texte ? Y a-t-il un arobase ? Un point suivi de texte ?).
De la même manière que le champ d’entrée, vous avez la possibilité de configurer ce champ en étant requis. Nous vous le conseillons, cela vous permettra de répondre à votre visiteurs.
Zone de texte

Contrairement au champ d’entrée, la zone de texte est beaucoup plus large, et permettra à l’utilisateur de donner beaucoup plus d’informations. On s’en sert généralement pour envoyer un message plus conséquent. On place ce champ généralement à la fin du formulaire.
Encore une fois, vous pouvez décider de rendre cette zone obligatoire.
Case à cocher

Ce type de champ vous permet de poser une question à choix multiples à votre internaute. Le visiteur devra, comme son nom l’indique cocher les cases pour donner ses réponses. Plusieurs réponses peuvent être acceptés. Vous pouvez par exemple, dans le cadre d’une prise d’information avec un prospect, lui demander les couleurs qu’il souhaite avoir sur son logo.
Comme les précédents champs, vous pouvez rendre celui-ci obligatoire.
Boutons radiaux

Les boutons radiaux ou boutons radio, fonctionnent exactement de la même manière que les cases à cocher, mais il ne s’applique que pour les cas où une seule et unique réponse peut être acceptée. Vous pouvez par exemple demander la tranche d’âge, si l’internaute est un homme ou une femme…
De plus, ce champ peut être rendu obligatoire ou non.
Menu déroulant de sélection

Le menu déroulant est identique aux boutons radiaux, vous paramétrez une liste de réponses possibles et une seule peut être sélectionnée par l’internaute. La différence va se faire dans le design, les boutons radiaux vont être utiles quand peu de réponses sont possibles (la tranche d’âge, le genre…). Liste déroulante sera en revanche bien plus utiles lorsque la possibilité de réponse est plus grande, comme par exemple :
- L’année de naissance
- Le pays de naissance
- Département de naissance
- …
Encore une fois, vous pouvez rendre ce champ obligatoire.
Les logiques conditionnelles : c’est quoi ?
Il s’agit d’une option de personnalisation grâce à laquelle vous pouvez facilement afficher des champs dynamiquement. Vous fixez les règles d’affichage du champ en fonction de la réponse d’un autre champ. Prenons un exemple concret.
Vous demandez si la personne est un particulier ou un professionnel. Si la personne coche « Professionnel », vous pourrez décider d’afficher un champ lui demandant son numéro de SIREN.
Personnaliser le titre, message de succès et texte du bouton d’envoi

Dans l’onglet « Texte », vous avez la possibilité de personnaliser 3 nouvelles options du formulaire :
- Le titre du formulaire, qui viendra s’afficher au-dessus du premier champ
- Le message de succès. Ce dernier apparaître lors de la soumission du formulaire. C’est ici que vous pouvez, par exemple, renseignez « Merci d’avoir pris contact avec nous, votre message sera traité dans 24h maximum ».
- La valeur du bouton de soumission du formulaire : Si vous laissez le champ vide, la valeur par défaut sera « Envoi ».
Configurer l’expéditeur et le modèle de message

C’est dans cette section que vous allez pouvoir renseigner l’expéditeur (à partir de quelle adresse sera envoyé le message) et le modèle de message (message par défaut envoyé à l’internaute). Afin de configurer le modèle de message, nous allons nous aider de l’id que nous avons renseigné sur chacun des champs de notre formulaire de contact avec divi. Vous devrez entourer les id de double pourcentages comme ceci : %%nom%%.
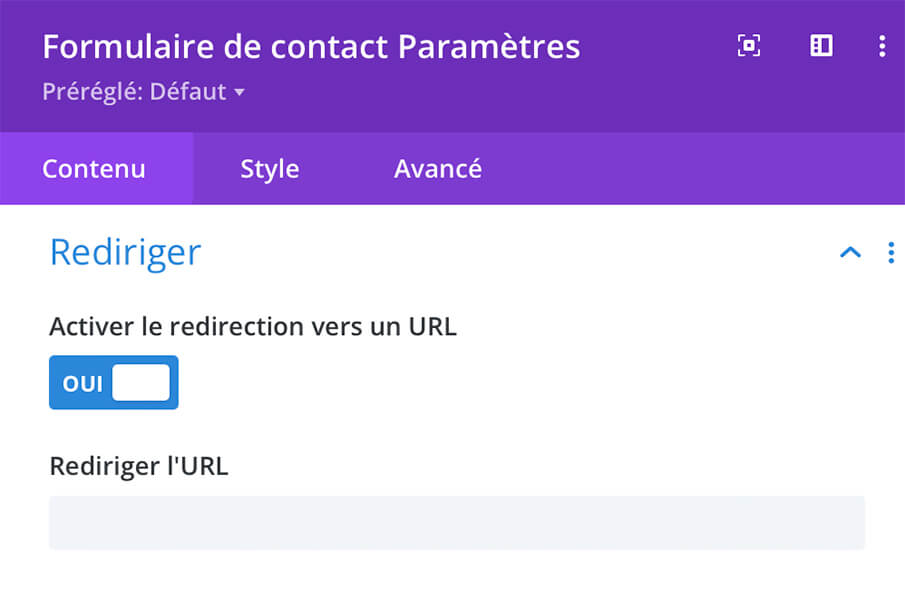
Créer une redirection à la soumission du formulaire divi

Par défaut, à l’envoi du formulaire, le message de succès, précédemment configuré, s’affichera à sa place. Vous pouvez configurer une redirection si vous le souhaitez. Cela présente plusieurs avantages. Vous mettez en place l’url de votre choix vers laquelle l’utilisateur sera redirigé, vous pourrez ensuite suivre cette URL sur Google Analytics afin de savoir combien de fois le formulaire a été soumis.
Pour aller encore plus loin, vous pourriez créer différentes URL autant de fois qu’il y a de formulaire sur le site. Renseignez ensuite ces URL dans Google Analytics, et vous pourrez suivre sur quelle page, votre formulaire de contact avec Divi est le plus efficace.
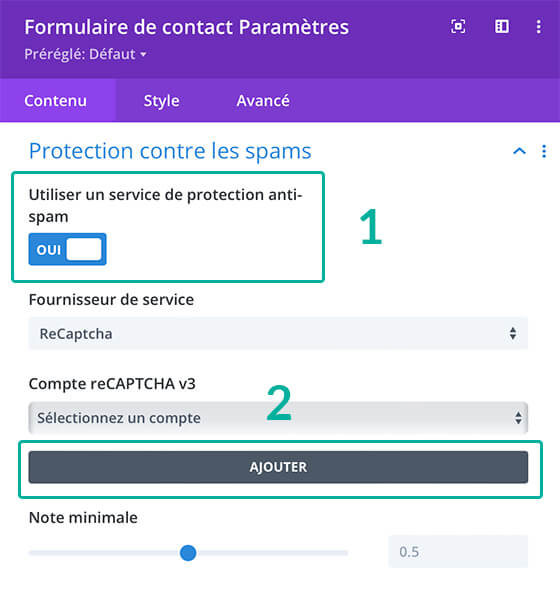
Gérer la protection contre les spams

Par défaut, vous bénéficierez d’une protection basique, c’est-à-dire une simple opération mathématique pour pouvoir valider le formulaire. Nous vous conseillons d’utiliser un véritable captcha pour protéger votre formulaire.
Pour cela, vous pouvez utiliser le service reCaptcha v3 de Google.
Par défaut, vous bénéficierez d’une protection basique, c’est-à-dire une simple opération mathématique pour pouvoir valider le formulaire. Nous vous conseillons d’utiliser un véritable captcha pour protéger votre formulaire.
Pour cela, vous pouvez utiliser le service reCaptcha v3 de Google. Voici les étapes à suivre :
- Cocher la case « Utiliser un service de protection anti-spam »
- Ajouter un nouveau compte recaptcha v3
- Enregistrer votre site sur la console reCaptcha v3 de Google
- Récupérer la clé du site et la clé secrète
- Intégrer les clés dans le module de contact du formulaire
- Valider
C’est bon, vous bénéficiez de la meilleure protection contre les spams grâce au captcha de Google.
Les questions les plus fréquemment posées sur le module de formulaire de contact de Divi
1. Comment permettre à l’internaute de nous transmettre un fichier ?
Les différents champs ne nous permettent pas d’autoriser l’internaute à nous transmettre un fichier. Il faudra se tourner vers d’autres alternative au formulaire de contact de Divi, comme par exemple, l’excellent plugin contact form 7. Cette extension vous permet de créer un formulaire de contact quelque soit le thème utilisé sur votre site WordPress.
En revanche, en utilisant l’ensemble des possibilités que nous offrent le Visual builder de son éditeur Elegant Themes, nous pouvons faire quelque chose de similaire. En effet, vous pourriez très bien créer un champ de type « boutons radiaux », en demandant à l’internaute s’il souhaite envoyer un fichier. Créer, dans un second temps, un champ d’entrée, dans lequel vous demanderez un lien de type WeTransfer ou FromSmash. Poursuivez et allez dans les paramètres de ce second champ et appliquez lui une seule règle grâce aux logiques conditionnelles.
Choisissez d’afficher ce champ uniquement si l’internaute a répondu « Oui » à notre question précédente. Une fois que vous avez configuré cette règle, si vous cliquez sur « oui » dans votre formulaire, le nouveau champ apparaîtra et proposera à l’internaute de fournir un lien WeTransfer pour vous envoyer un fichier.
2. Modifier la couleur du message de succès pour un formulaire de contact sur Divi ?
Afin de personnaliser la couleur du message de succès, nous allons devoir ajouter un peu de CSS. Rendez-vous dans les options de style du thème Divi et ajouter le CSS suivant :
.et-pb-contact-message p {
color: red !important;
}Vous pouvez bien sûr ajuster la couleur selon vos préférences.
3. Quels sont les alternatives au formulaire de contact avec Divi ?
Il existe de nombreux plugin pour un site wordpress permettant de créer des formulaires de contact. En voici une liste non exhaustive :
- Contact Form 7
- Gravity Form
- WPForms
- Formidable Forms
- Ninja Form
- Form Maker
- Jetpack Forms
Sachez tout de même, qu’il est possible avec le module de contact de Divi de répondre à quasiment tous les besoins. N’installez pas d’extensions tierces si vous pouvez tout faire avec Divi.
La conclusion sur le formulaire de contact avec Divi
Nous avons passé en revu toutes les options qu’offrait le formulaire de contact avec Divi. Nous avons vu
- Tous les champs,
- Les logiques conditionnelles qui vous permettent d’ajouter des champs dynamiquement en fonction de différentes règles,
- La personnalisation du formulaire,
- Configurer l’email d’expédition et le modèle de message,
- Les redirections,
- Les protections anti spams.
Vous savez désormais comment utiliser le formulaire de contact afin de permettre à vos internautes de vous contacter. Il ne vous reste plus qu’à ajouter le module contact sur votre site.
Nous vous invitons à nous contacter pour toutes demandes, sur notre chat ou sur notre page contact. Découvrez également notre expertise en création de sites web !

